About
Metro Bank is considered the peoples-people. It is the first high bank to launch in the UK after 150 years with a focus on personal banking service and retail experience. A different type of bank with stores that are opened when it suits the customer, 7 days a week. A bank where you can walk in without an appointment and walk out with a working account, debit card and all.
Implementing a Chatbot is a new way for customers to contact us and to get answers to their general enquiries about everyday banking with Metro Bank





Role:
UI / Visual Designer
I provided UI/UX consultancy and brought my Agile experience to the table, forming part of the Scrum team delivering the project. I contributed to and provided the following key services:
UX design
Ideation mapping & concepts creation
Responsive design for different mobile devices
Interaction design
Pattern library creation
Iconography design
1. Context
Business Problem
To implement a proof of concept, starting with our mobile app, improving the customer experience by allowing customers to stay in their channel of choice for how they choose to interact with us, in the process, reducing call volumes and shortening average handling time for our colleagues to realise significant cost efficiencies.
Business goal - Implementing a chatbot to solve user queries
Metro Bank wants to reduce call to their call centres by implementing a chatbot. The chatbot will be available at any time. The chatbot will be provided by a third party company that will allow end-to-end conversation and livechat that allows handover to operators and agents to solve user inquiries. The associated costs were also something Metro Bank wanted to reduce. It takes 70 seconds for users to be verified by an agent Metro Bank wants it reduced.
Looked at call logs to see data and information why customers contacted the bank
Staff problem statement
Our colleagues spend a considerable amount of time AUTHENTICATING FANS who are active online channel users and could, in theory, be pre-authenticated.
From here, colleagues spend further time resolving BASIC CUSTOMER QUERIES that our fans may prefer to be completed without the need to call, and this is at the expense of more complex enquiries that warrant our colleagues’ EXPERTISE AND INTERPERSONAL SKILL to deliver magic moments.
2. User Goals
User problem
Currently, our customers using digital as their preferred channel are left with very few alternatives other than telephony if their enquiry is not answered in the digital channel.
We don’t currently offer chat (either in mobile or internet banking) or chatbots. This means a forces channel switch for customers who prefer digital to telephony. Additionally we don’t have a pre-authenticated calling capability. This means customers need to authenticate themselves over the phone, which is a friction point, and a detractor if authentication over phone fails.
User goals
1. I want to be able to stay on the mobile app to get answers to my basic queries and not have to speak to a human if I don't want to.
2. I want to be able to chat with a human when the bot cannot answer my query or if I choose to
3. When I switch from a chatbot to chat or from chat to a phone call I want Metro Bank to know me and my query without me repeating everything to the agent.
4. For simple queries, I want to have my query answered even when the contact centre is not open.
5. I want to be able to complete an action.
3. Research
User research aim
To assess interaction design and user reactions to different types of query handling. I supported user research with a user researcher and performed note taking. We looked at
1. Use case
2. Chatbot Identity
3. Ease of Use
4. User expectations and preferences
5. Quality of chat responses
User research clustered insights
Competitor analysis
Consumers are demanding greater user generated content and understanding of their unique needs. Chabots require intuitive technology that responds to their needs in the moment and requires little effort.
Generic User queries
1. I’d like my account related general enquiries to be answered
2. I’d like to check my account balance/ recent transactions and get answers to my basic queries about them
3. I’d like my Metro Bank general enquiries to be answered
4. I’d like to raise a card dispute
5. I want to be able to access most of my account features over the phone without going through a hefty authentication process when I choose to call Metro Bank from within the app
6. I’d like a bank statement
Looked at searches on our website
4. App Audit
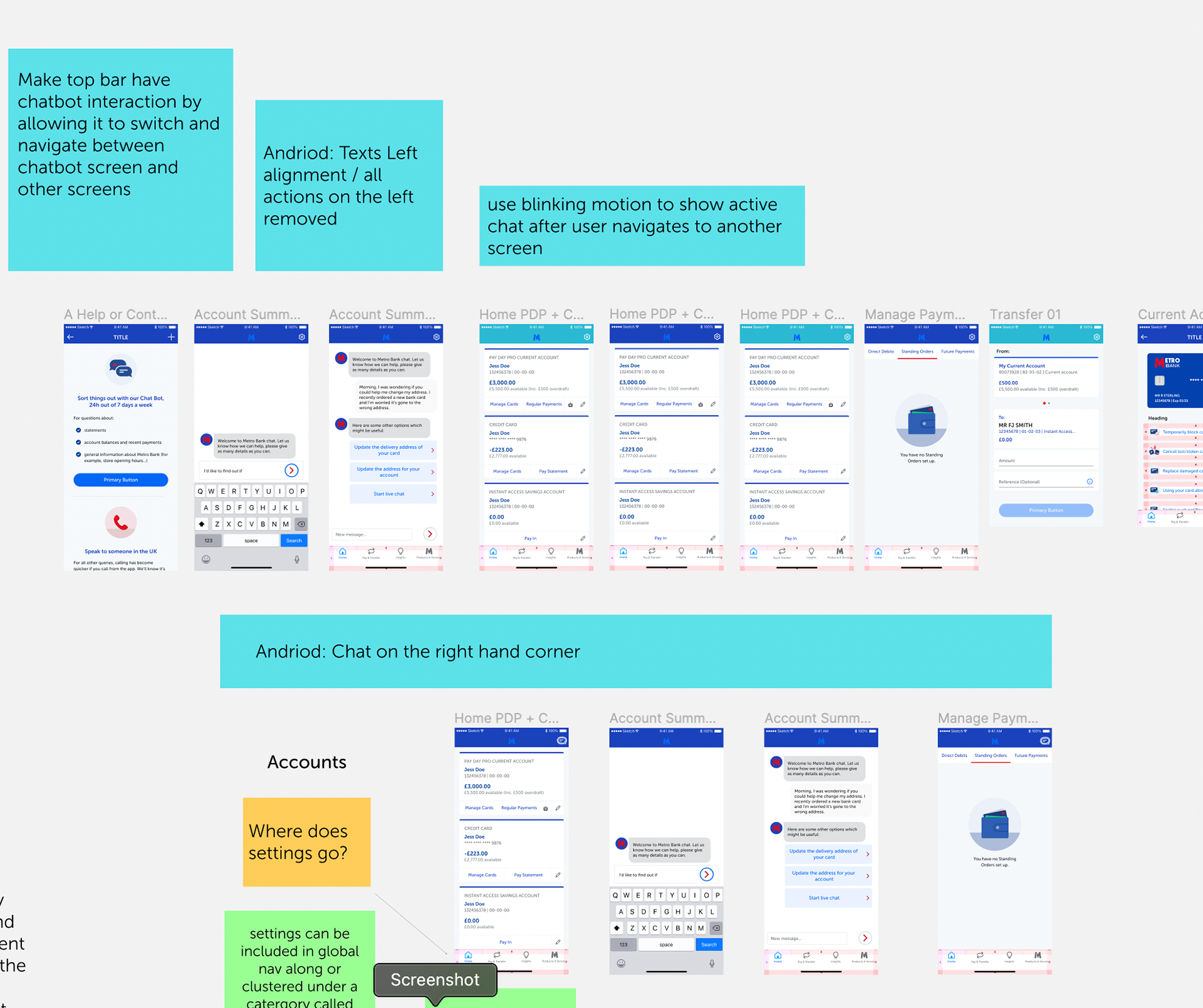
App audit goal - Allow users to minimise, re-enter and exit the chat after they have initiated the chat
Auditing and creating a backlog of possible locations of the entry and re-entry points through out the entire app.
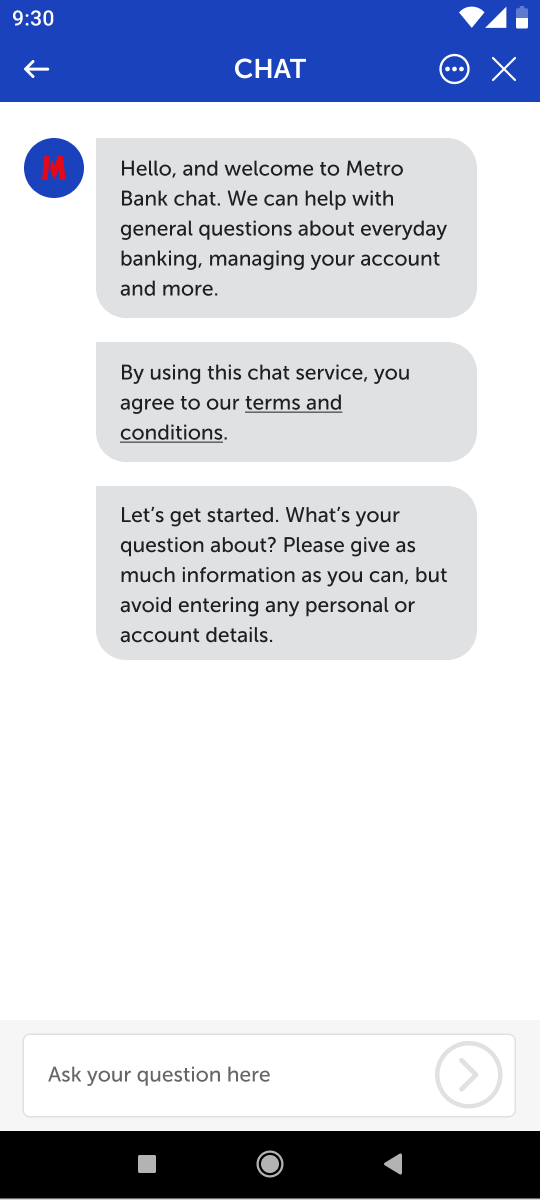
1. User can start chat
2. User can minimise chat
3. User can re-renter chat
4. User can exit chat
The first thing I did was look at the possible scenarios, frustrations and pain points, user flows, common use case of our app and screens. I looked at the content, types of users, features, functionality and pain points. I thoroughly tested the app. Performance factors like load times, product crashes, and complicated registration fields all add up to poor user experience and can ruin the app chances of market success.
















Clustered Insights
Gained insights about the users
See what flow performs the best with the users
Gain a competitive edge in the market
Unlock engagement strategies
Discover key engagement times
See what flow performs the best with the users
Gain a competitive edge in the market
Unlock engagement strategies
Discover key engagement times



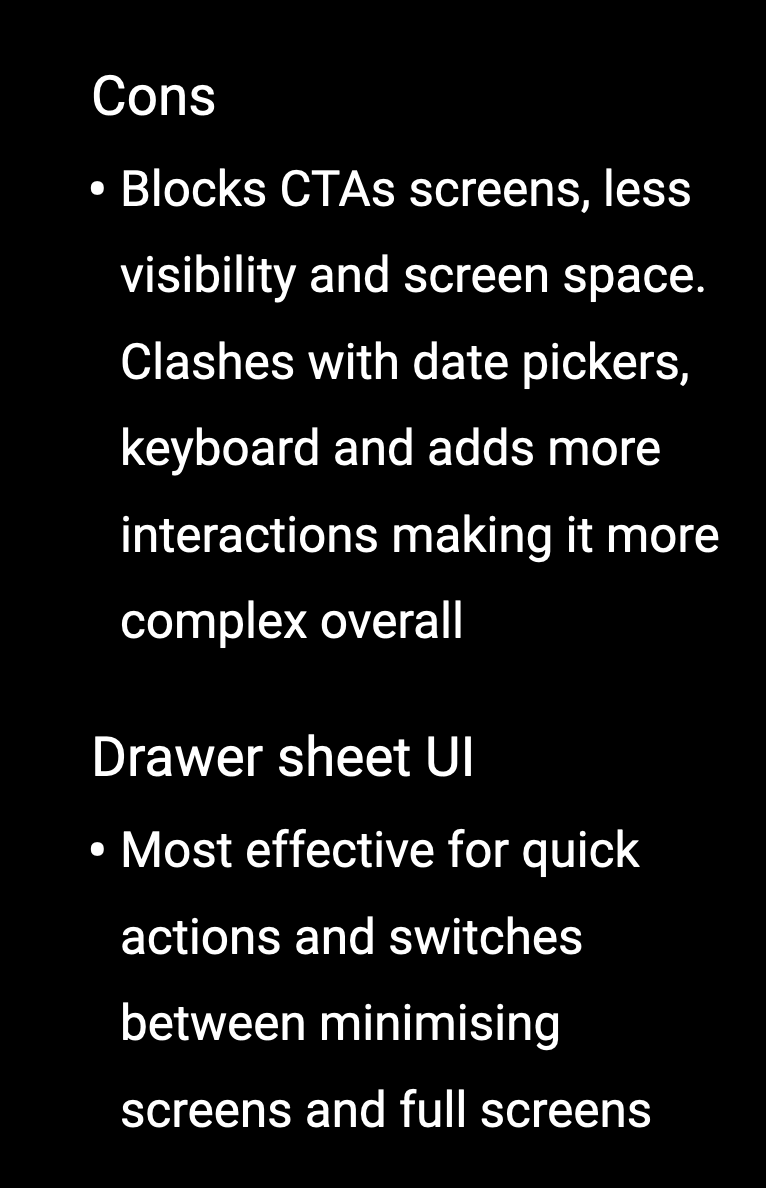
Common journeys and screens resulted with 3 main concepts of visualising minimise a chat.
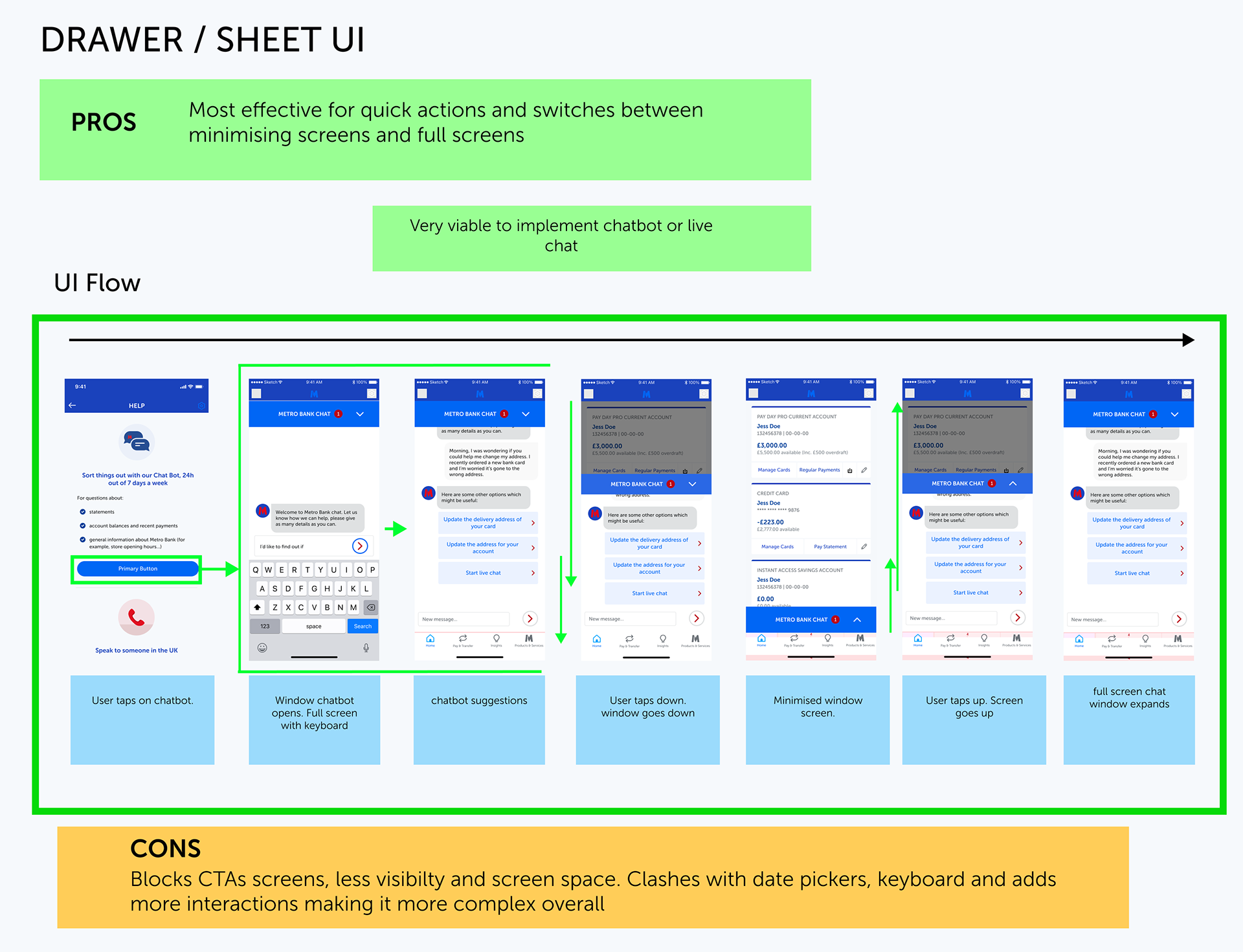
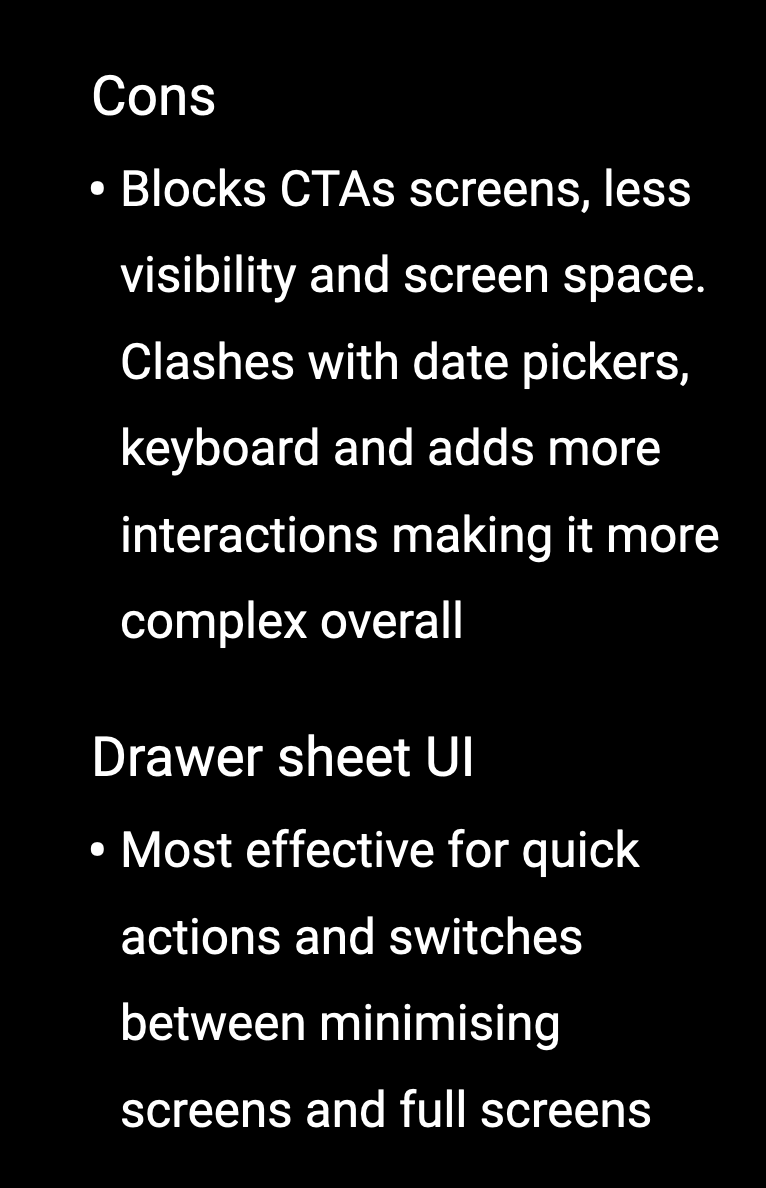
- Drawer sheet UI
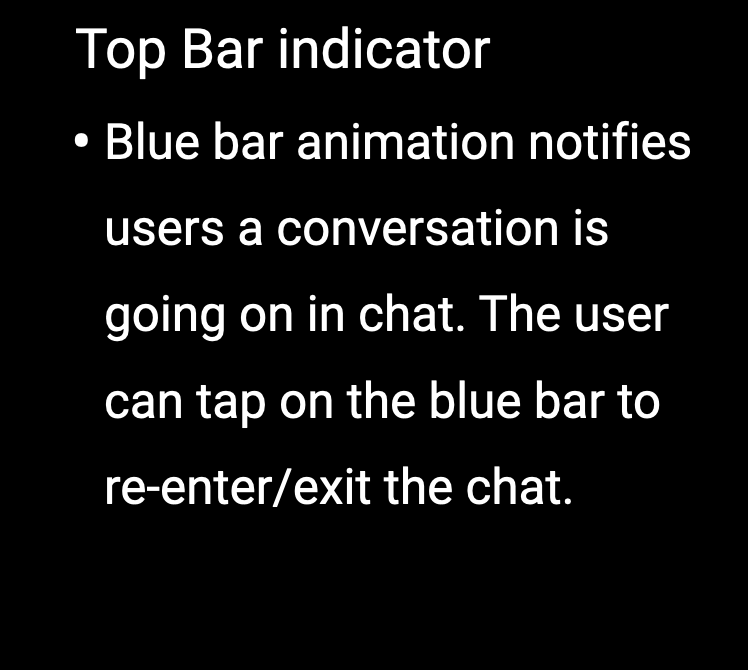
- Top bar indicator
- Chat indicator



5. Design
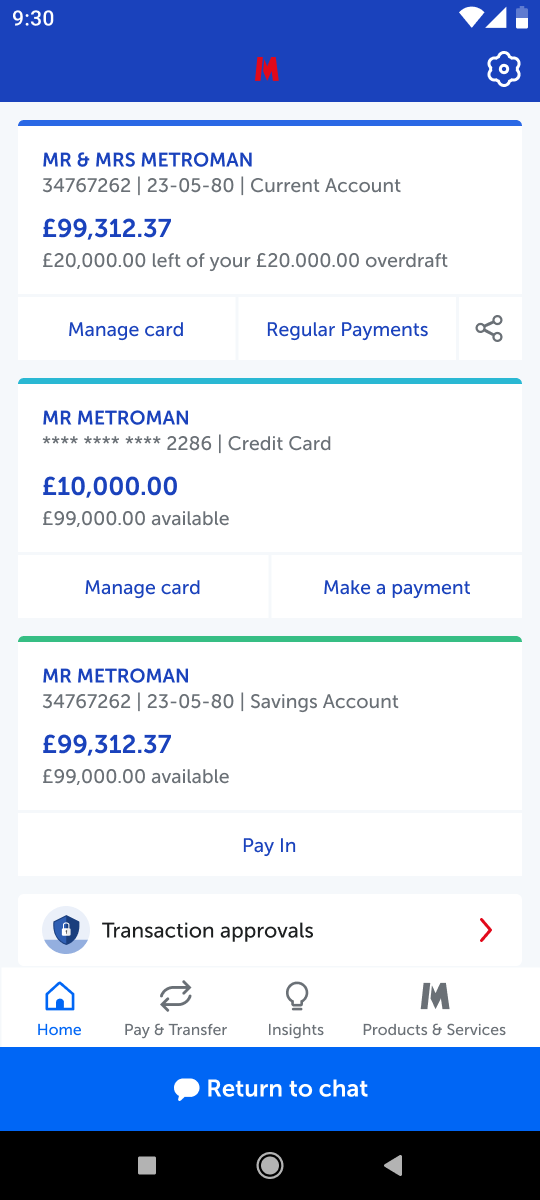
We eventually decided a minimised modal was viable to implement by putting a small banner at bottom of the screen
Pros
-iOS pattern familiarity
- Easy behaviour to learn after being triggered
- Functional
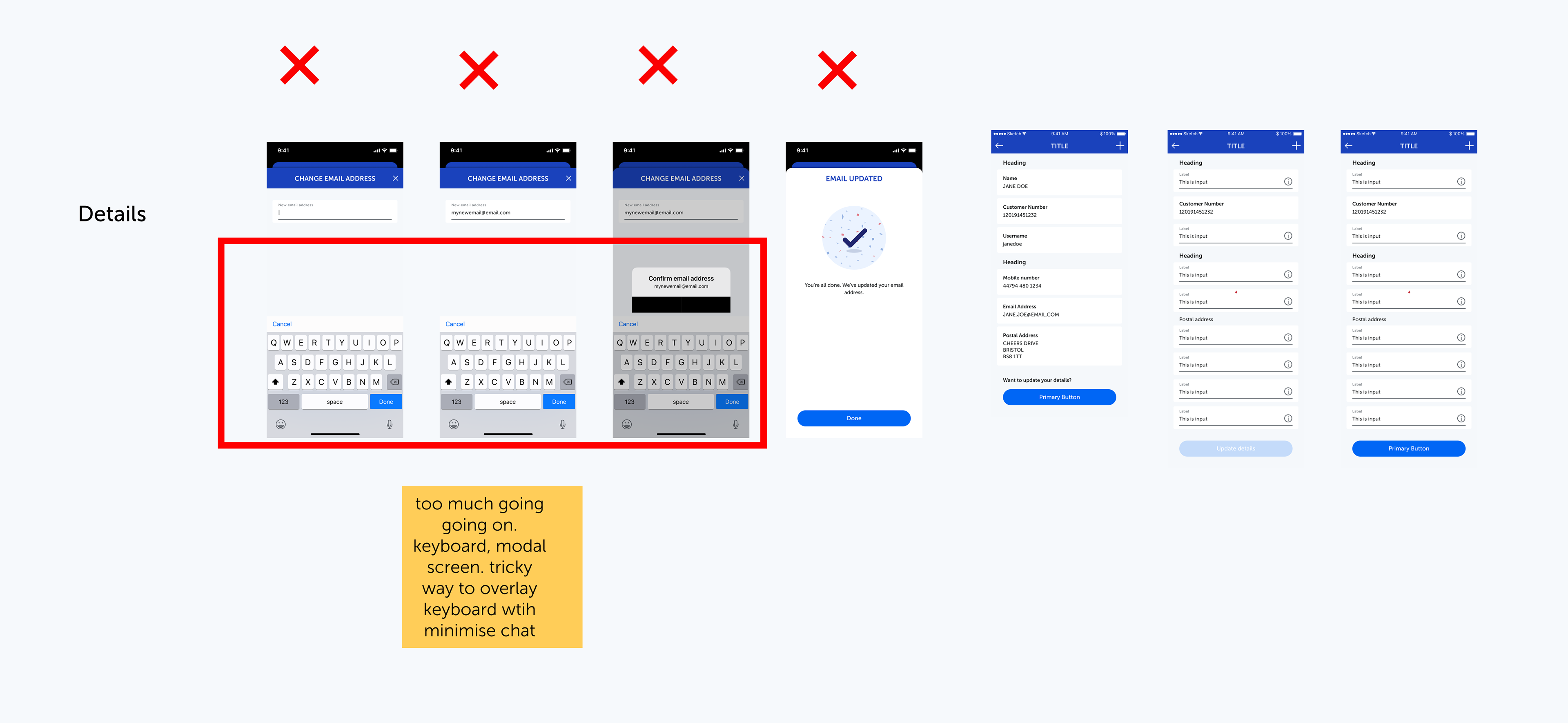
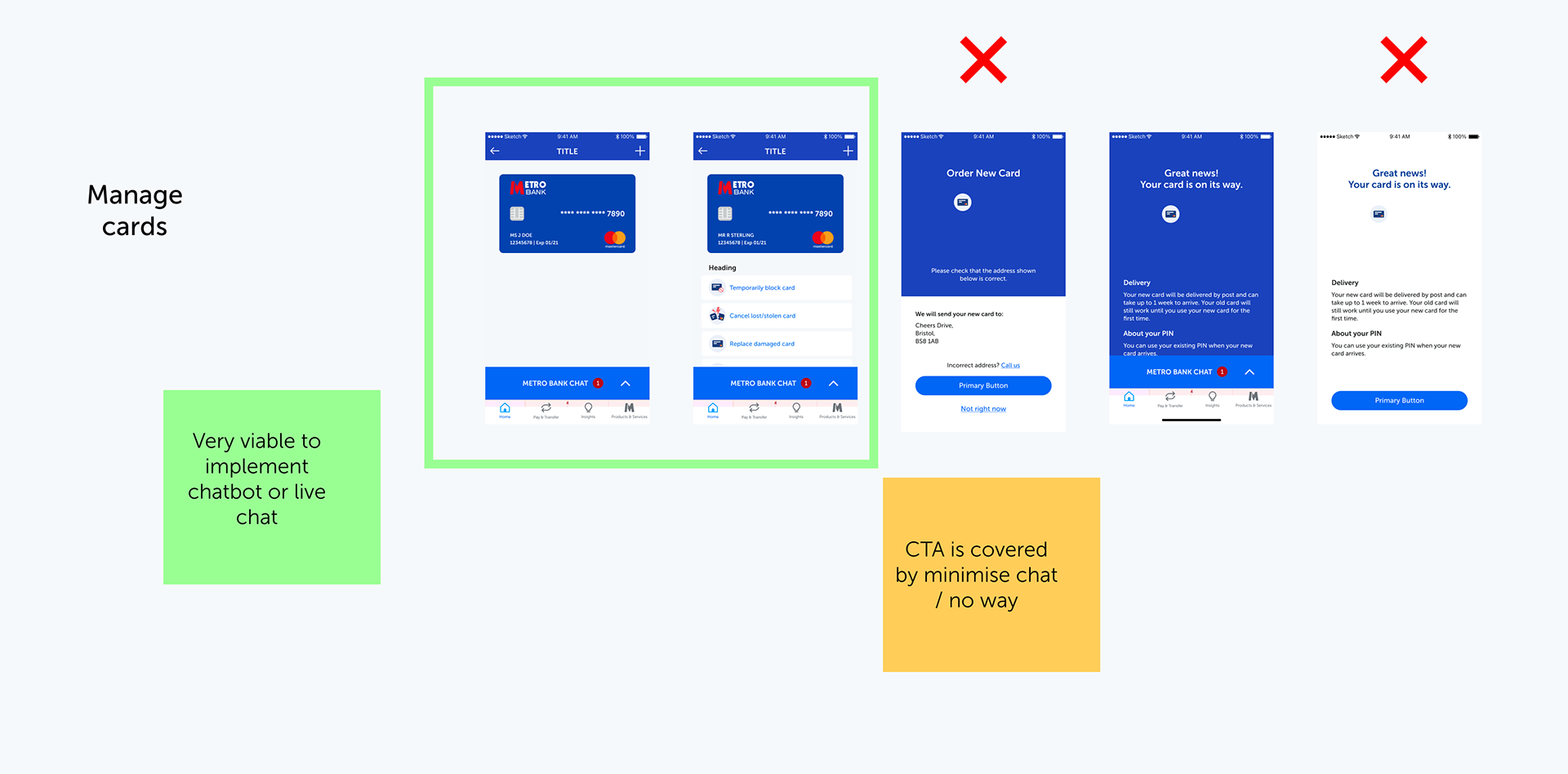
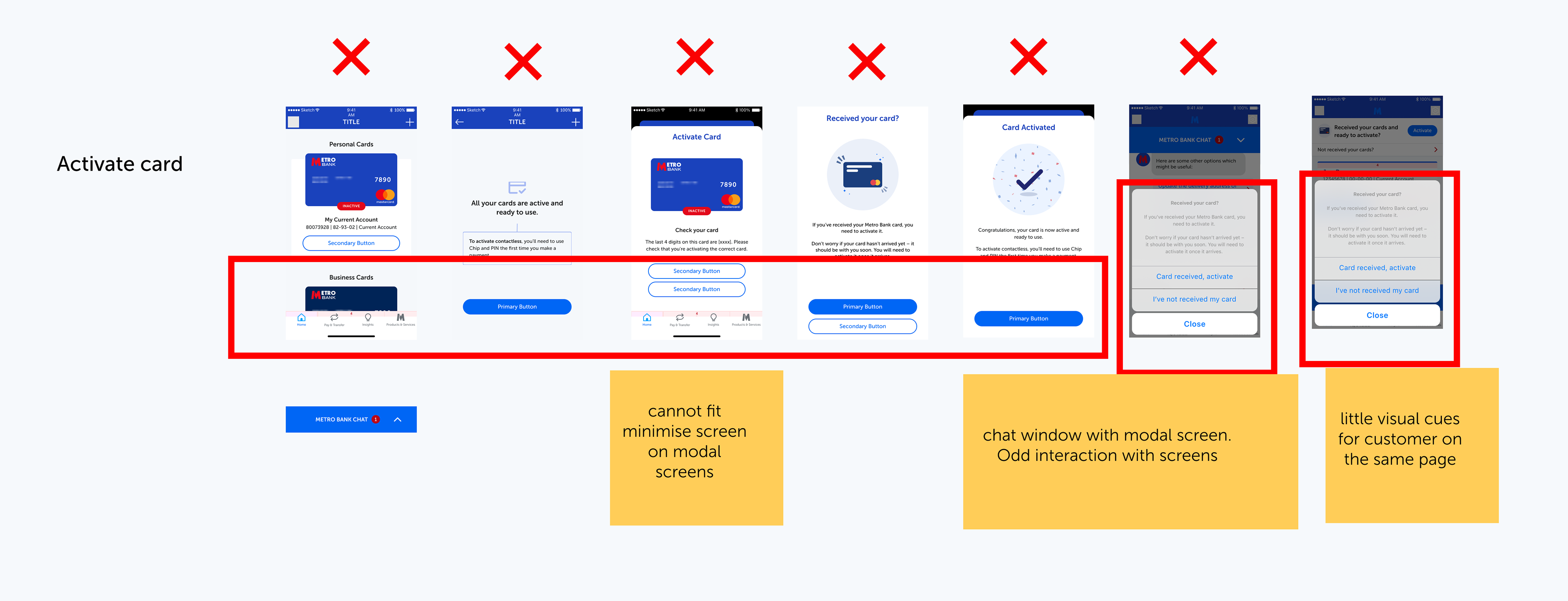
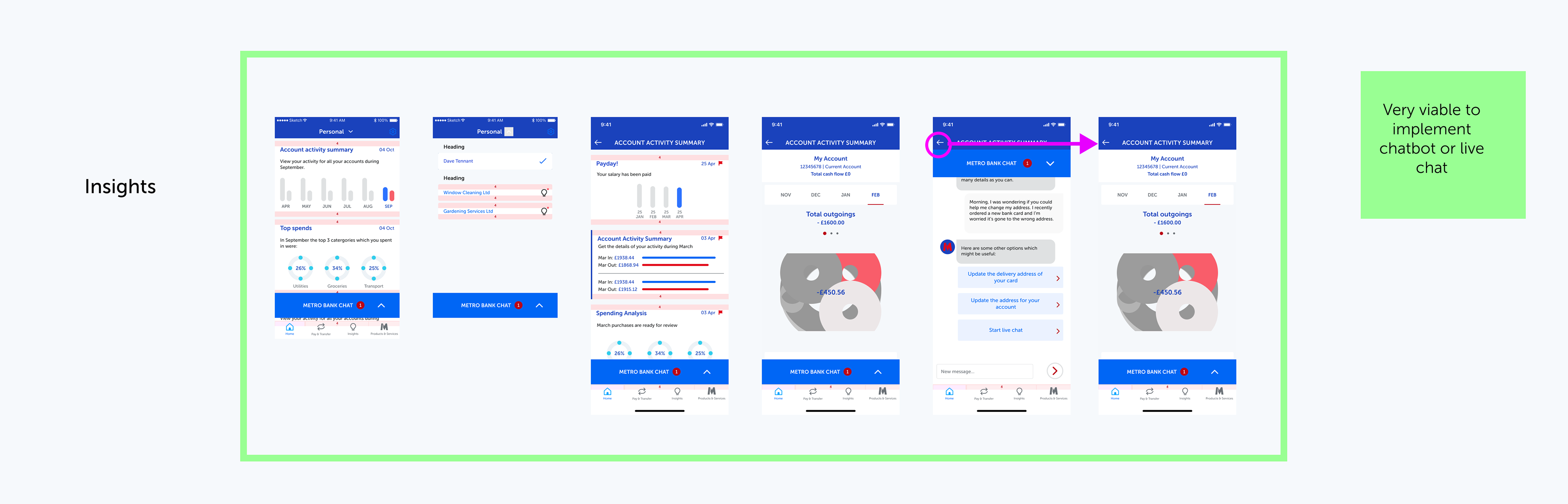
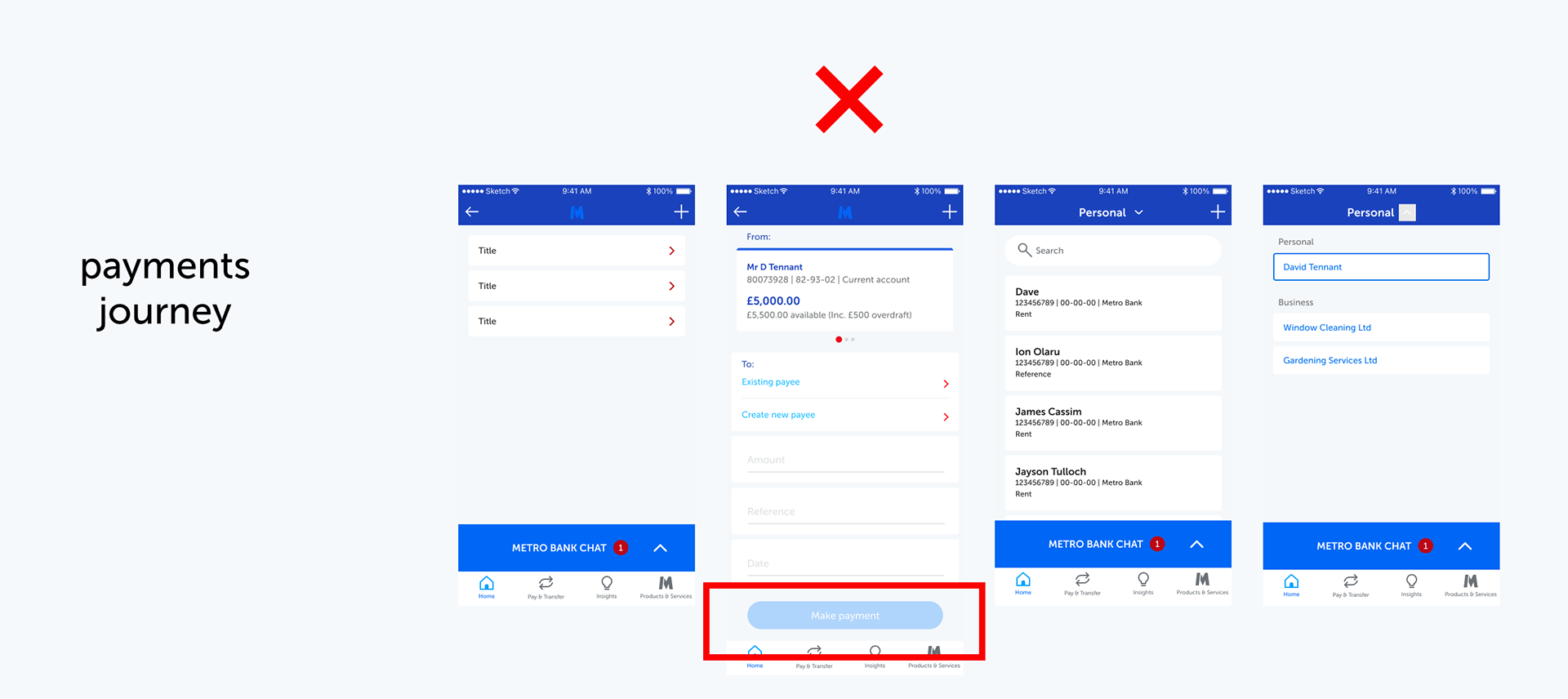
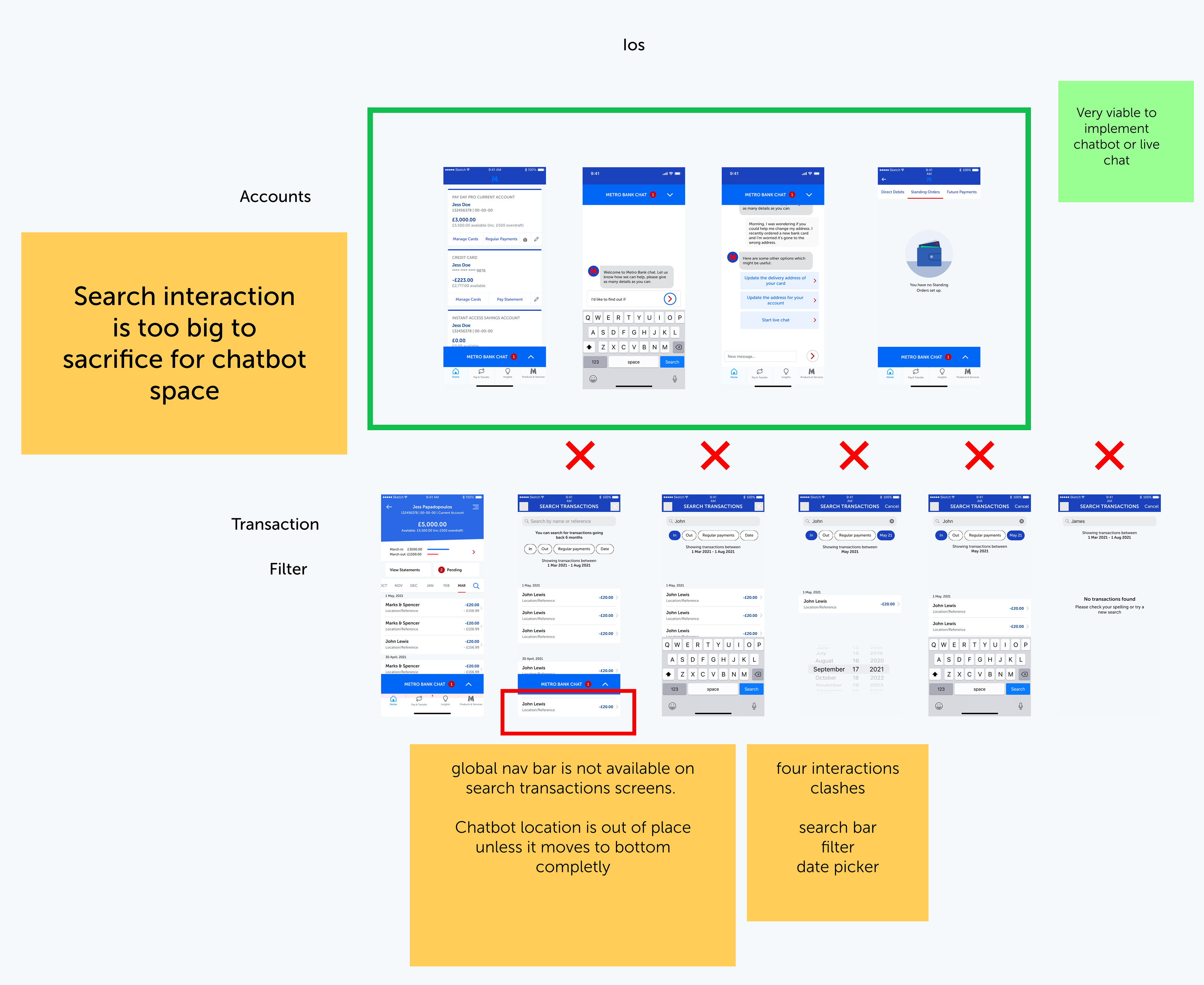
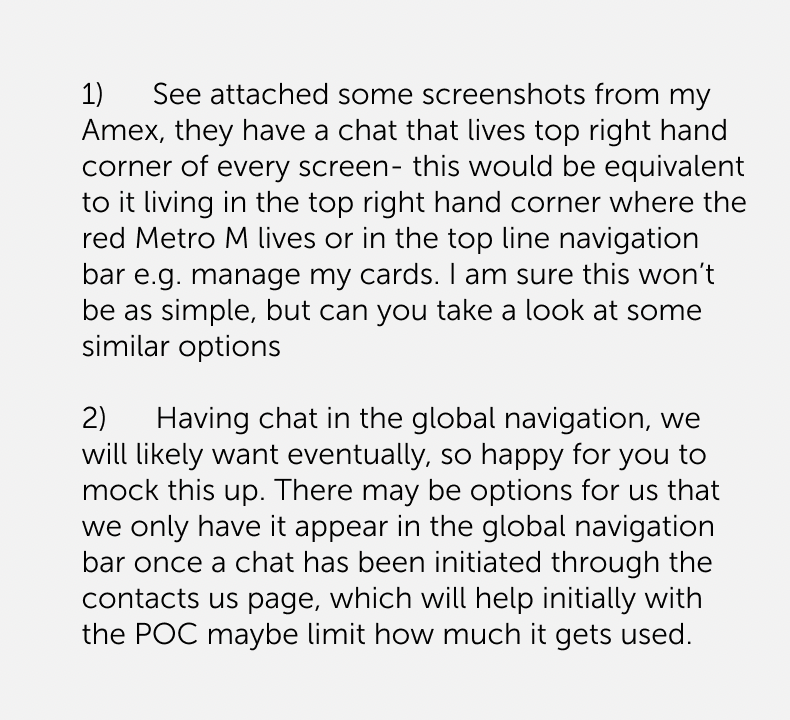
[image of current constraints of chatbot implementation]
6. Return to chat feature
I also worked closely with the product owner and developers to consult other aspects of the user experience and interaction design of the feature
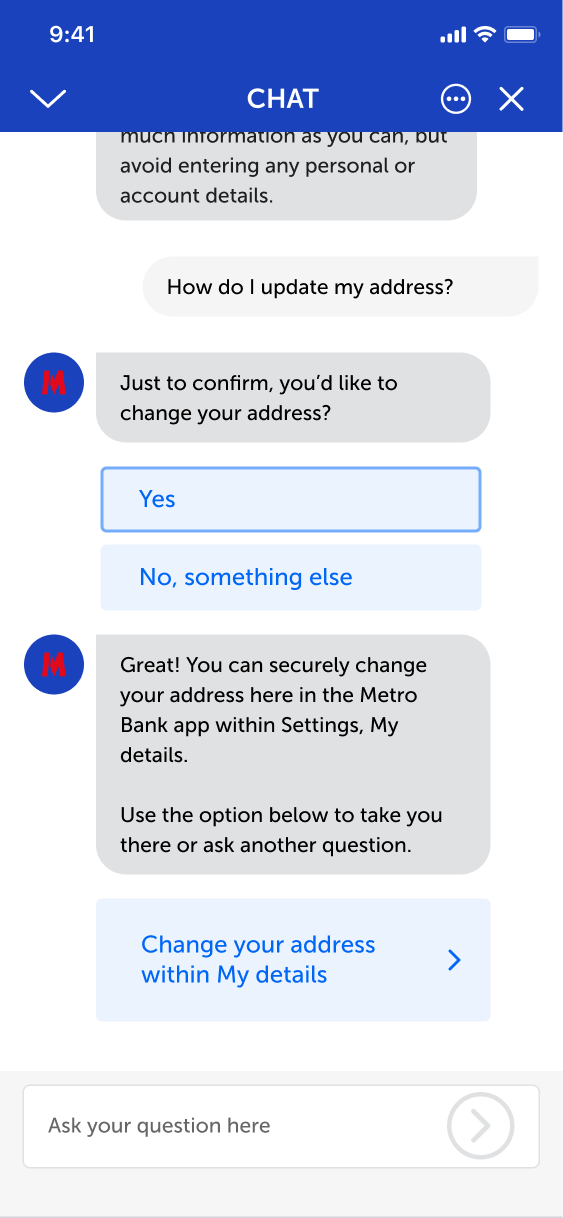
[Prototype of chabot]
7. Development
Minimised modal metrics to make suggest developers and engineers build and implement the right timing & pace for chatbot animation.
[Motion Metrics for chatbot minimised modal]
[Chatbot minimised modal specs for both Android and iOS]
[Timing animation in after effects]
[Margins and spacing of Chatbot aligned with current design system]
[Return to Chat and chat header design system]
8. Launch and Feedback
Call reasons
Soft Launch
Released the redesigned chatbot to a select group of beta testers to gather feedback and identify any issues or bugs.
User Feedback
Collected feedback from beta testers through surveys, in-app data, and user interviews. Analysed feedback to identify use cases for improvement and prioritise feature enhancements.
Official Launch
Launched the redesigned chatbot to the public, accompanied by in store ads to promote the new features.
Within 3 months of going live, we started resolving 77% of chat bot enquires that relate to the following call reasons above.