Company: Metro Bank
Metro Bank is considered the peoples-people. It is the first high bank to launch in the UK after 150 years with a focus on personal banking service and retail experience. A different type of bank with stores that are opened when it suits the customer, 7 days a week. A bank where you can walk in without an appointment and walk out with a working account, debit card and all.
Supporting customers and user who encounter an unrecognised transaction and help the bank dispute transaction
Role: UI / Visual Designer
Worked with BAs, POs, dev team, fraud team, customer service, marketing, copy writer.
Responsibility
Conducting activity plans and prepping designs for user testing
Performing user testing and guerilla testing sessions
Labelling mapping & App Auditing
Workshops with Wider team
Prototypes
Interaction design
Pattern library creation
1. Context
Business Problems
Metro Bank colleagues spend time on the phone and in stores helping customers understanding their transactions because the transaction screens displays very limited information in the transaction view page within the mobile app, when this time could be better spent serving customers high value needs.
1. Currently in these circumstances our customers need to contact customer service which is time consuming and there are then operational costs if AD follow through raising the dispute
2. Currently 48k disputes are made each year of which are fraud
AD handle 300k balance and transactions queries per year
AD handle 300k balance and transactions queries per year
3. Guidance online is poor and sometime customer’s should be contacting retailers first which could prevent some requests
User Problem
- User does not recognise a transaction because it is fraudulent
- User does not recognise a transaction because that is not fraudulent
- User recognises a transaction that is incorrect (e.g. double charged, goods not received)
2. GOALS
High Level Goals
1. Put an end to transaction confusion
2. Eliminate chargebacks
3. Stop more fraud
4. Increase card acceptance
5. Recover lost revenue
6. Improve the customer experience
3. Research & Discovery
User, customer and non customer research [More details on research are in chapter 6]
Conducted interviews, group sessions, readability assessment, and guerilla research to understand the needs, pain points, and behaviours of custmers and non customers in understanding a transaction. Identified user rationale and use cases to inform design decisions.
Market & Competitor Research
I looked at traditional banks and challenger banks to see how they solve transactions disputing on their platforms.
Things I looked at:
Transactions page, Features of transactions, categories e.g.
Transactions page, Features of transactions, categories e.g.
[Competitor screens]
4. Transactions UX/IA
Transactions UX/IA
The transactions ecosystems and how it is embedded into the Metro Bank app & banking experience
[Transactions flow diagram]
Transaction flow
How is information is populated on screen?
A lot of information are stored on the Metro bank data base e.g Transaction date, type of transaction type, transaction time, reference, posted date, location e.g.
Additional information will be provided by a third party company. The third party company helps businesses around the world prevent chargebacks, fight friendly fraud and build better digital customer experiences through the power of collaboration. It will provide merchant and purchase information to cardholders and financial institution call center and back office staff – including easy-to-recognize merchant names and logos, purchase location details, and itemised digital receipts for Metro Bank.
Additional information will be provided by a third party company. The third party company helps businesses around the world prevent chargebacks, fight friendly fraud and build better digital customer experiences through the power of collaboration. It will provide merchant and purchase information to cardholders and financial institution call center and back office staff – including easy-to-recognize merchant names and logos, purchase location details, and itemised digital receipts for Metro Bank.
The company provides digital receipts purchase information and merchant details to confirm the transaction’s legitimacy – preventing an unnecessary chargeback dispute.
5. Process: Ideation & reformatting existing
We will INCREMENTALLY roll out the below changes and build up our insight capability to understand highest volume dispute areas to focus on as we roll out
Step 1. Reformat Existing data
Step 2. Enrich transaction data to help customers recognise transactions
Step 3. Allow customers to view and share an itemised receipt
Step 4. Provide guidance/actions to help customers self serve to resolve queries before disputing
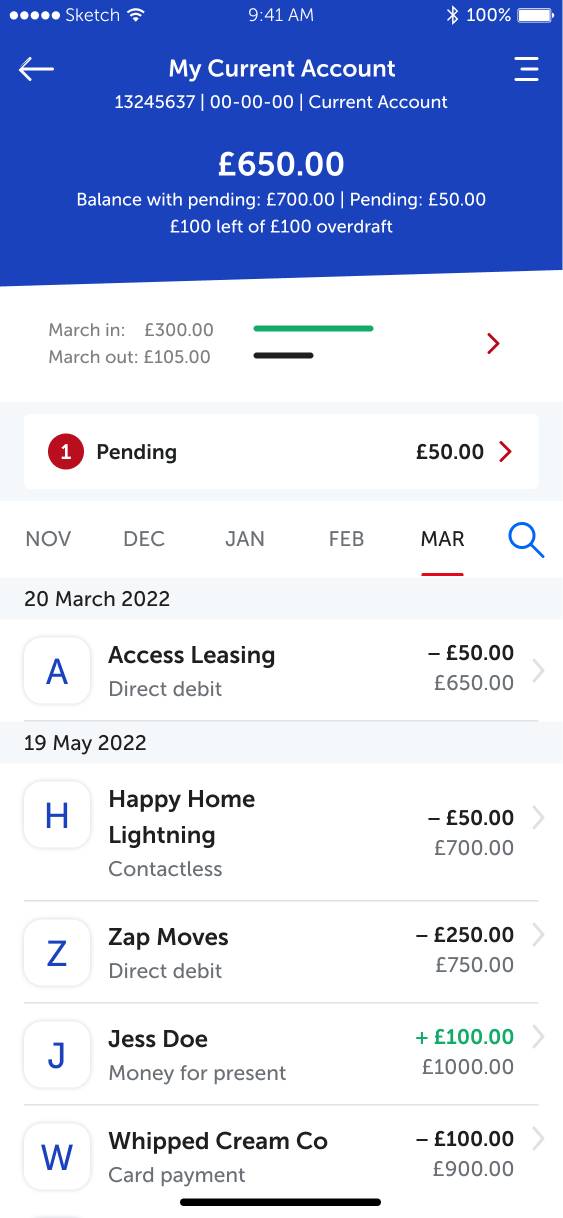
Auditing and data mapping current screens on mobile app
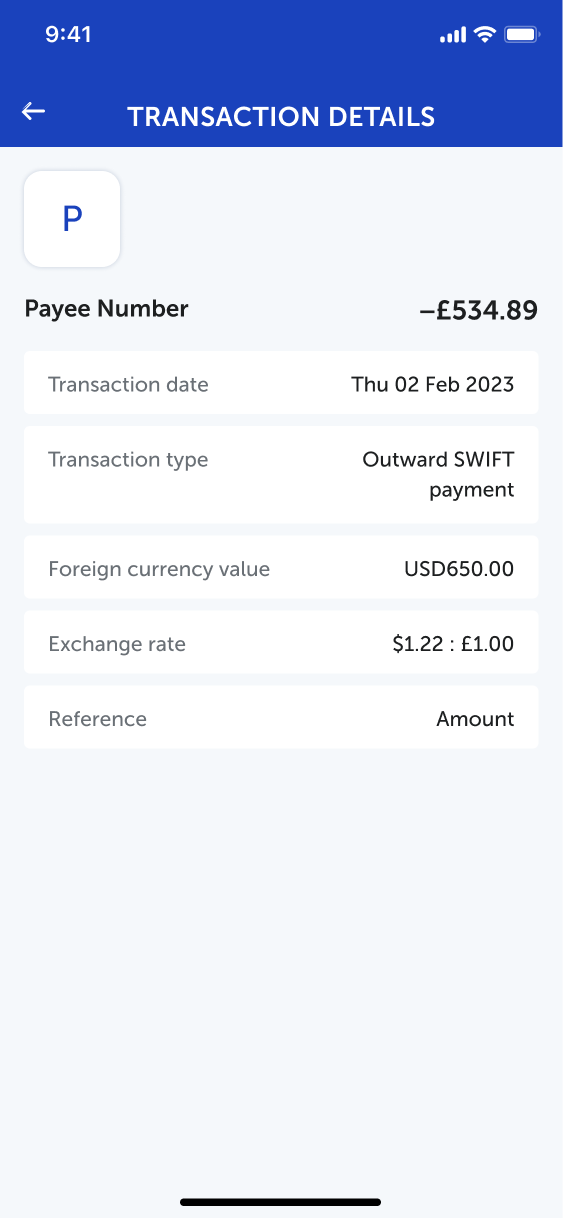
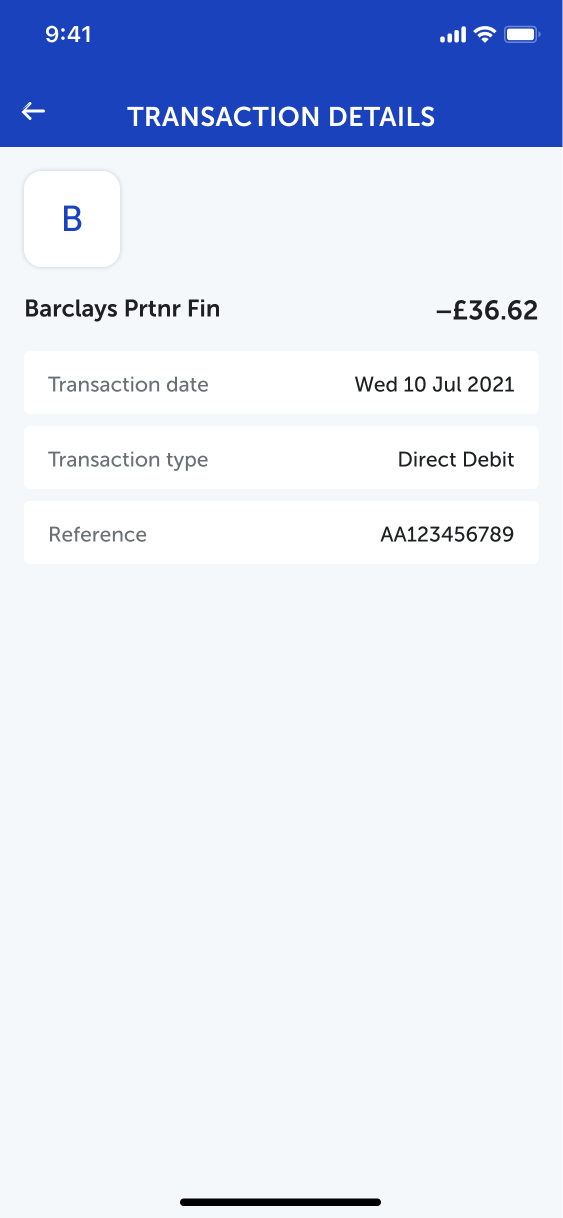
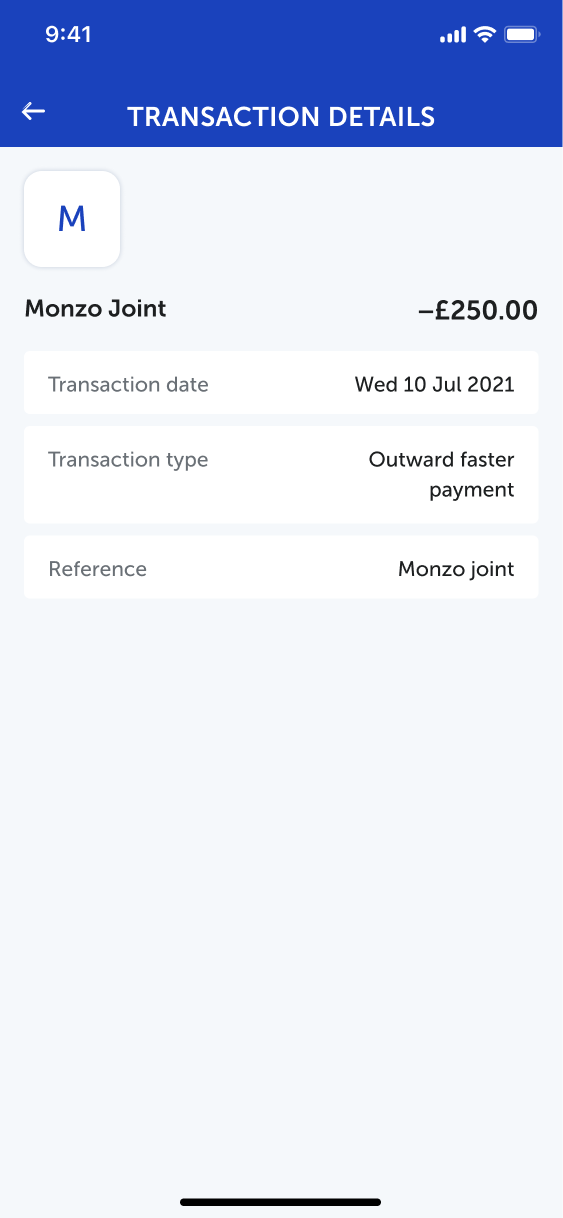
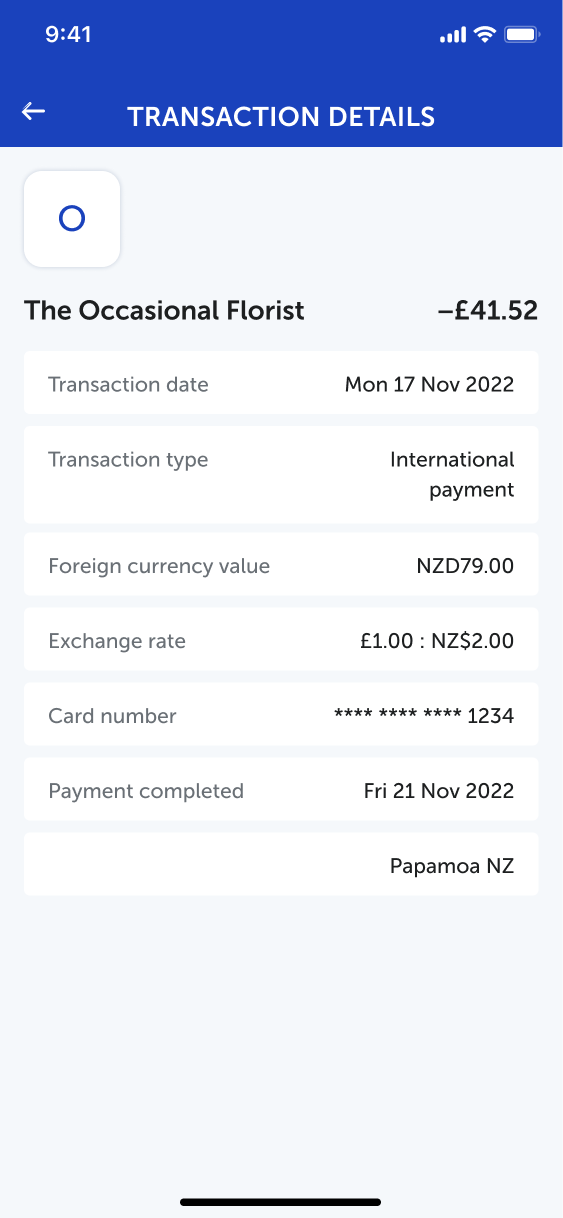
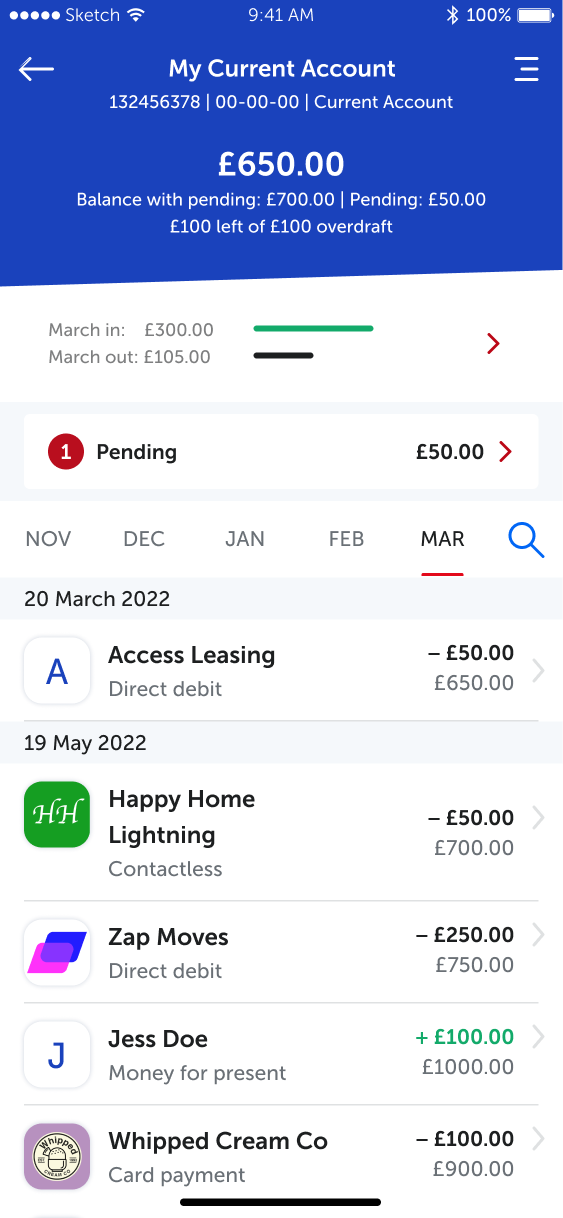
Transaction listing cells
Users can view the transaction data, the vendor initial, the transaction amount, Transaction date, Transaction type, Foreign currency value, Currency, Exchange rate, completed date e.t.c
Sample scenarios of data that can be displayed[image below]
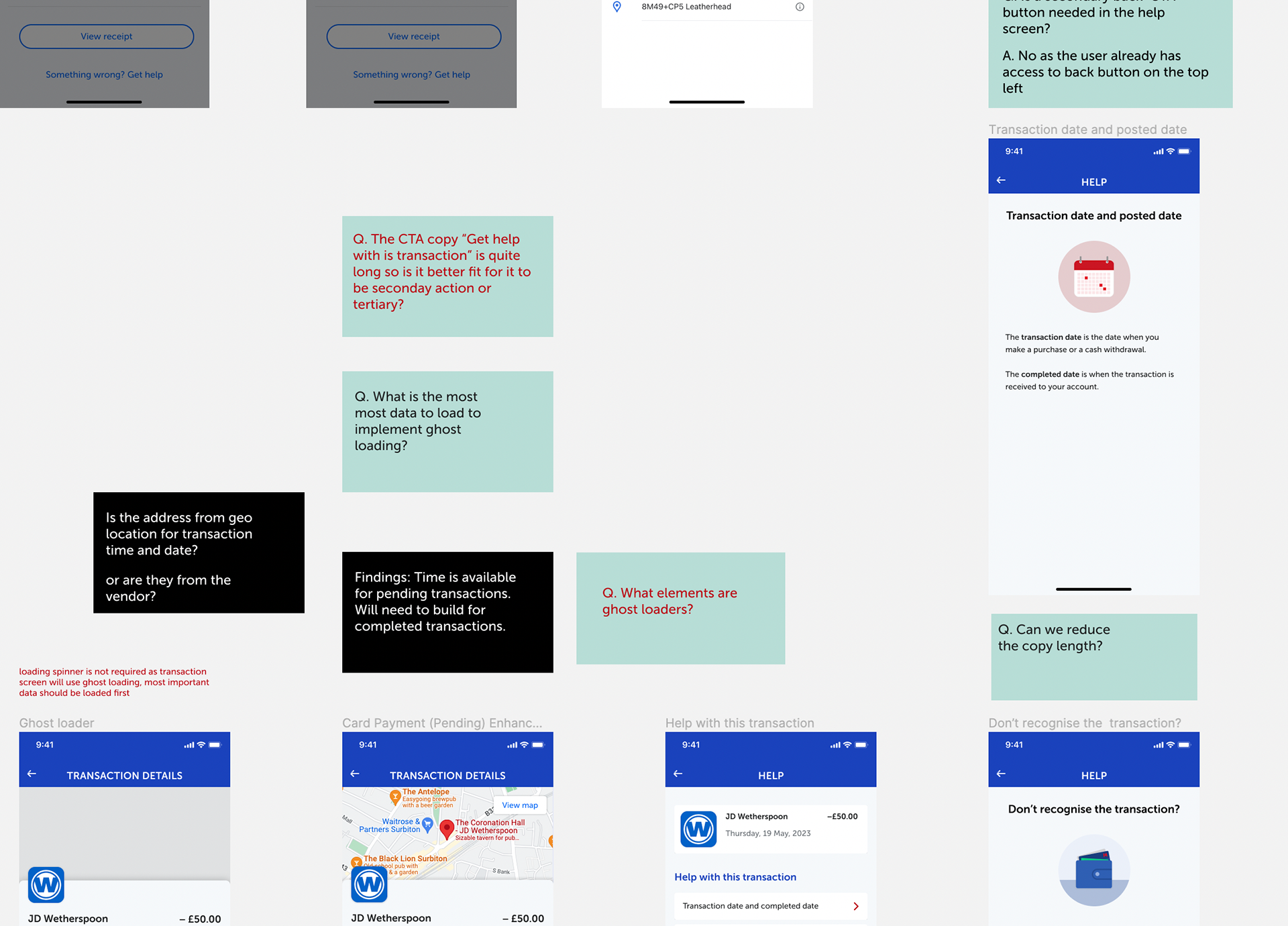
Asking questions & queries concerning constraint and context

Questions and queries that need to be asked with other team members on the projects
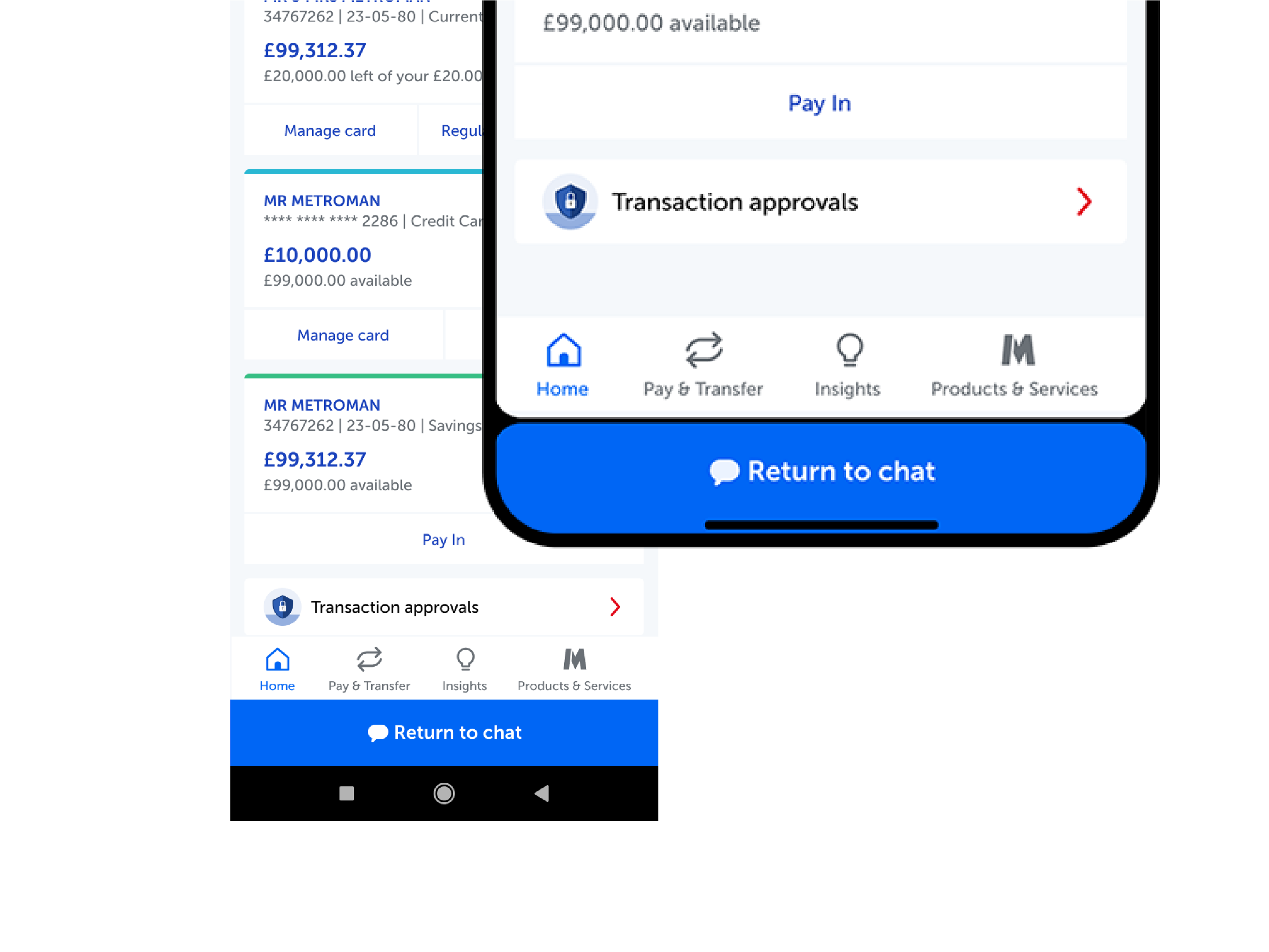
![[Transactions screens connected to help and contact screens]](https://cdn.myportfolio.com/df1112bf1a10184f705b947ae3bb8bc5/efa31032-3f80-4e09-bcab-91bcca041465_rw_1920.png?h=7d51ac2cc82fdd757506ab2108c8150b)
[Transactions screens connected to help and contact screens]
6. User testing
Participant testing were conducted to help the team understand what how transaction features can help
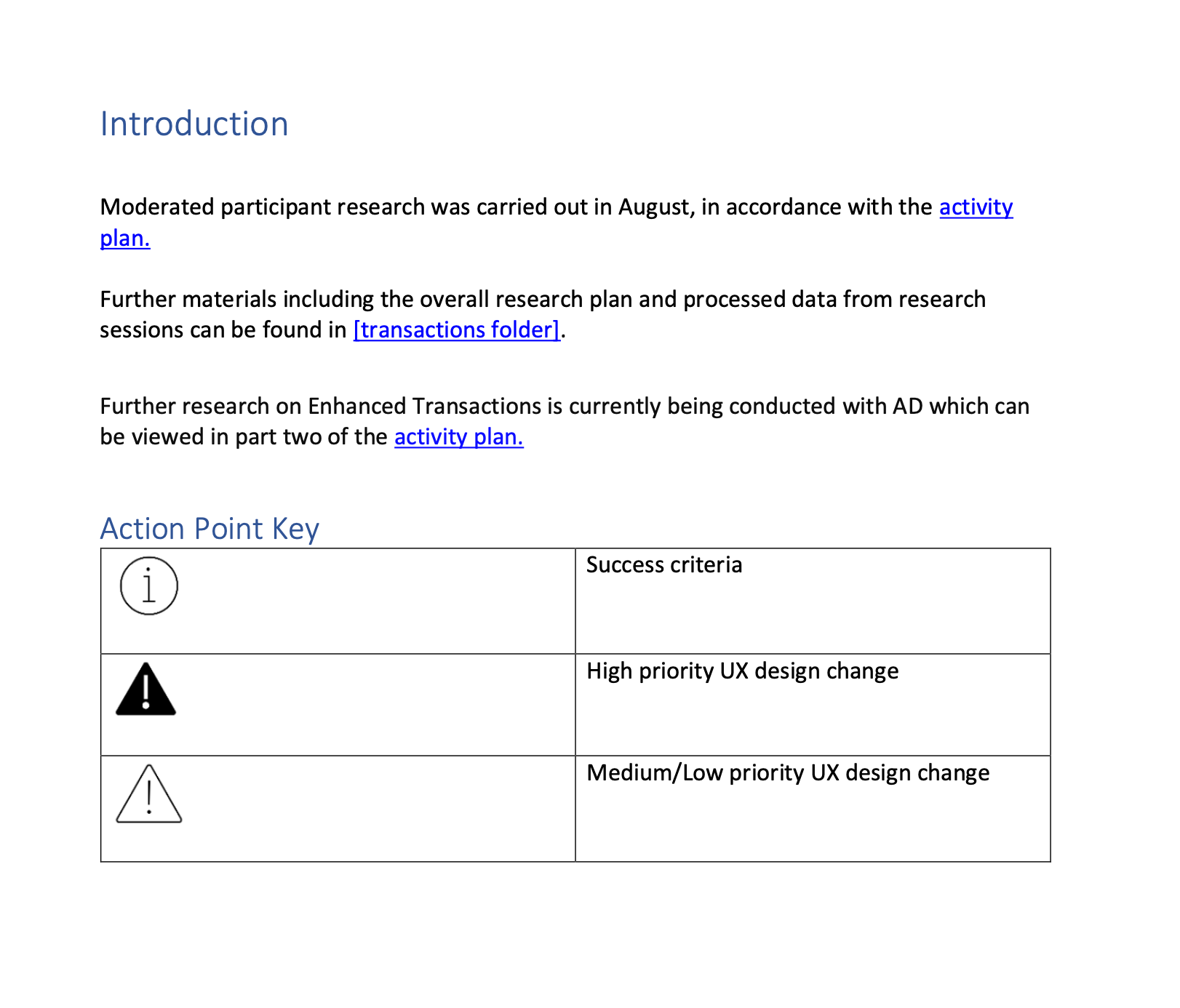
Activity Plan
Participants sample size:
7
Sampling frame:
Not current Metro Bank customers
Use a UK-based mobile banking app at least once per month.
Age distribution:
Split evenly between 18-70 yrs old.
Duration
45 minutes per participant.
Format
1-to-1 usability testing and understandability testing.
Gathering the data
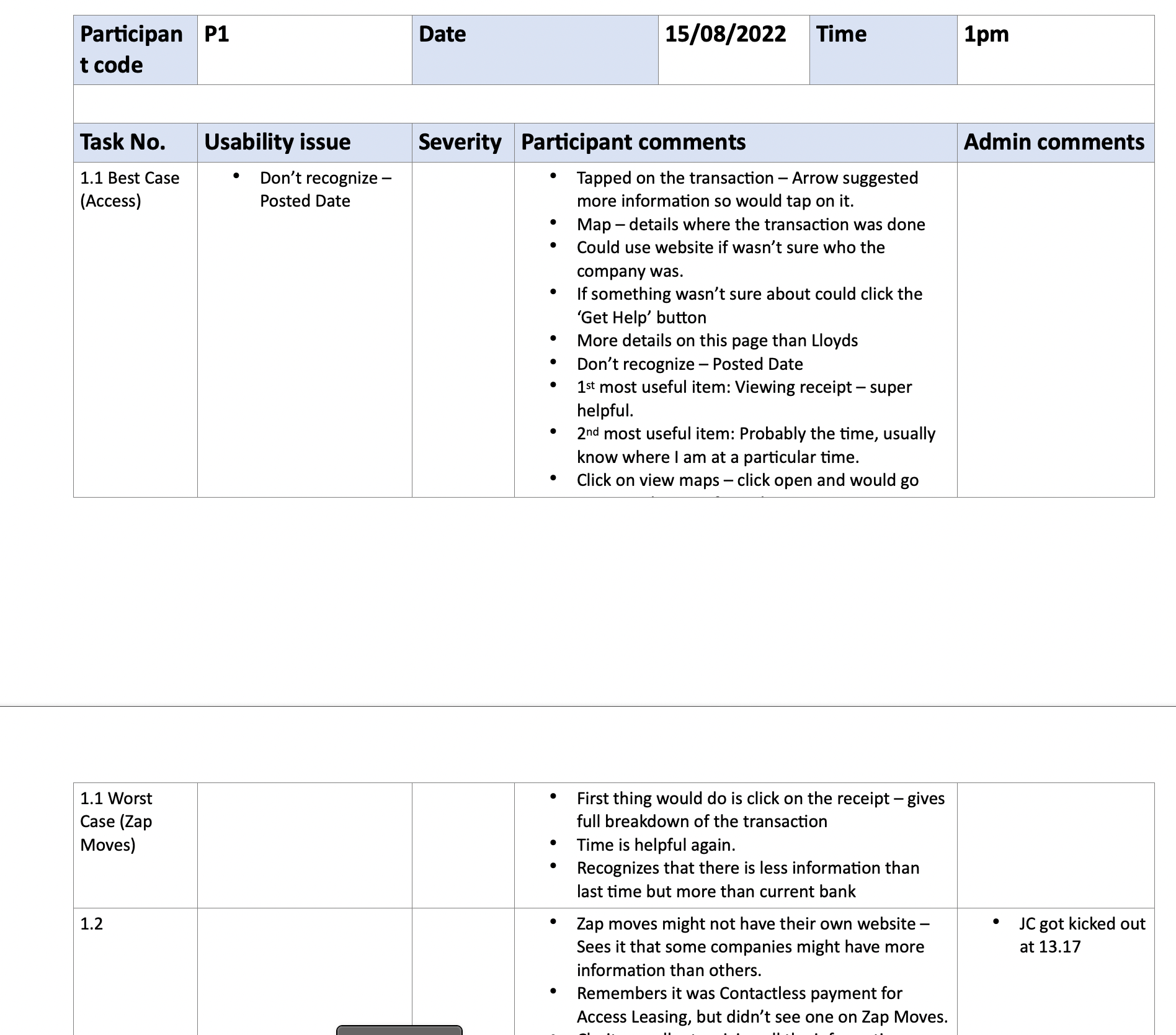
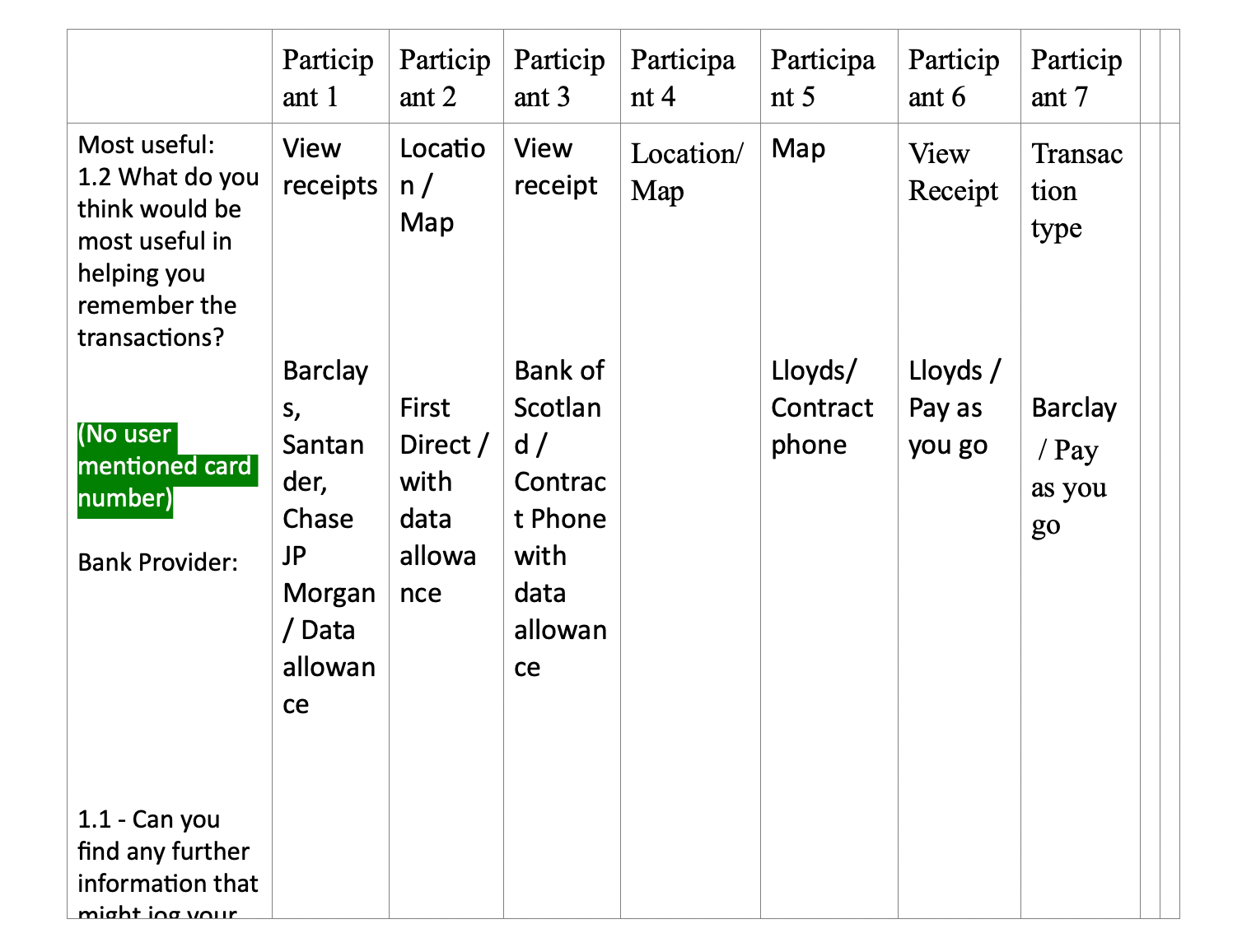
I jot down each participants comments into tables and started analysing the data. The image below are screen shots of the Summary of Unrecognised Transactions
[Screenshot from research report]
Using descriptive coding to create themes and group the data
1. I read through the data and identify the topics that surface in the data
2. Created codes for each topic
3. Coded themes according to topic
4. Collate all the theme that are related to each descriptive code




Research report
Creating a summary of participants with my findings and actions needed to be taken to make appropriate changes to design


7. Process: Design & iteration
Phase 1 - Re-formatting Existing Data
The first phase is just to re-design the transaction screen into a more understandable and consistent format for future designs
As is screen on mobile app & Transactions reformatting
User research
Conducting guerilla testing to find the most effective way to describe the transactions details page
Context:
The header is often used to display the title of the page on the mobile app. This allows customers to know where they are.
Problem:
- Inward Transaction is outdated and Metro bank's tone of voice.
- Incoming and outgoing payment is highly contextual and ideal for common transactions but impossible to accommodate for 900+ transaction types in the banking system and length of character is not feasible.
- Transaction details is generic and commonly used term in other banking apps and platforms that present receipts and payment details.
Research:
Conducted user testing using Guerilla testing: The participants were user who arent familiar with Metro Bank products non banking or IT products.
Participants preferred highly contextual titles for transactions particularly incoming and outgoing payments.
"I just want to know what is going in and going out"-Participant 1
Solution:
Use transaction details title for all transaction types page.
Rationale:
This is recognisable and understood based on the testing but not the users most preferred
International Payment ideal solution labelling
"It will be great if you can show the location of the transaction" - Participant 4
Problem & Rationale: Not feasible to display locations as we do not have the exact data nor can we control the length in the header. Countries with long names e.g. United States of America will not fit nor can we shorten it particularly considering less famous countries
Mapping over 900 transactions type
As there are over 900 transactions type in the UK banking system: Designing a specific cell for each will not be viable. So designing a cell with that can include and exclude a label and value is the best way to go.
So that started with the most common transactions types and that dissecting the values and fields.
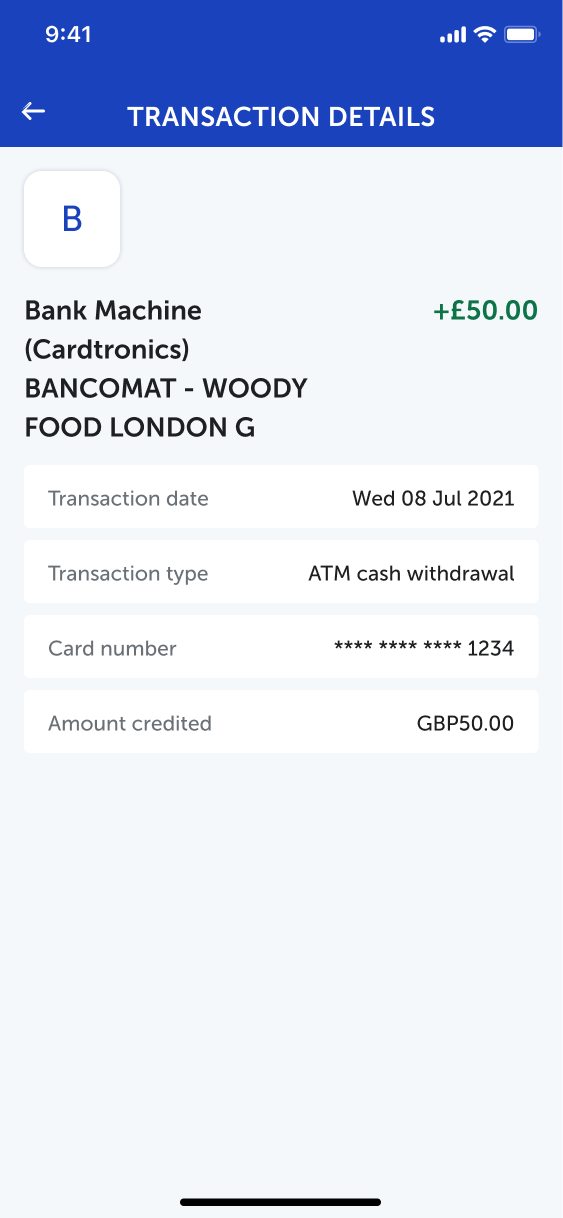
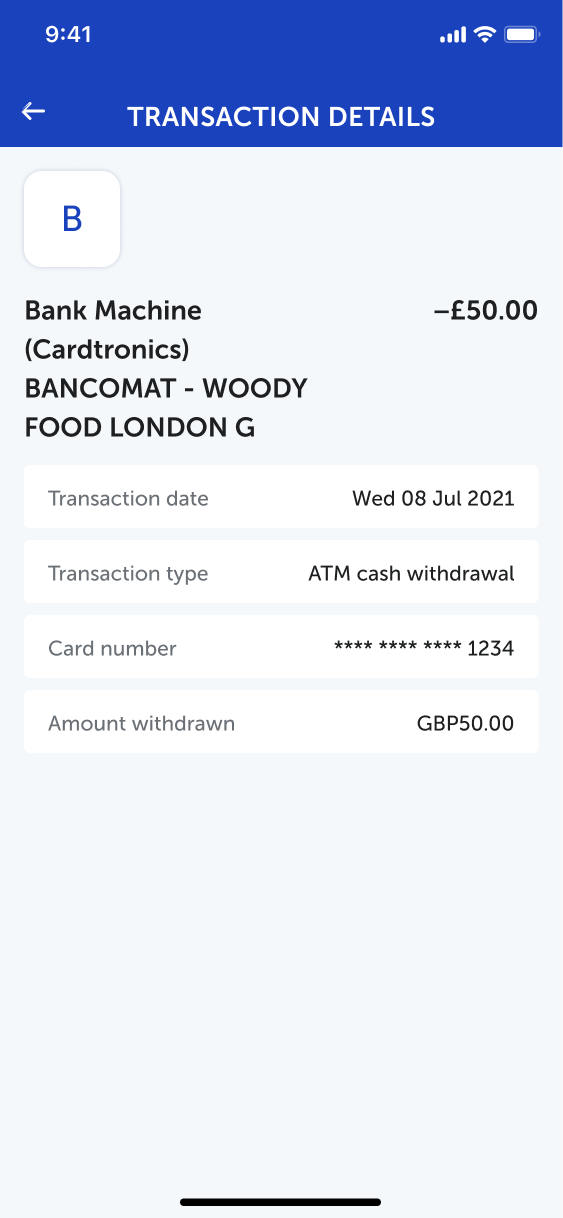
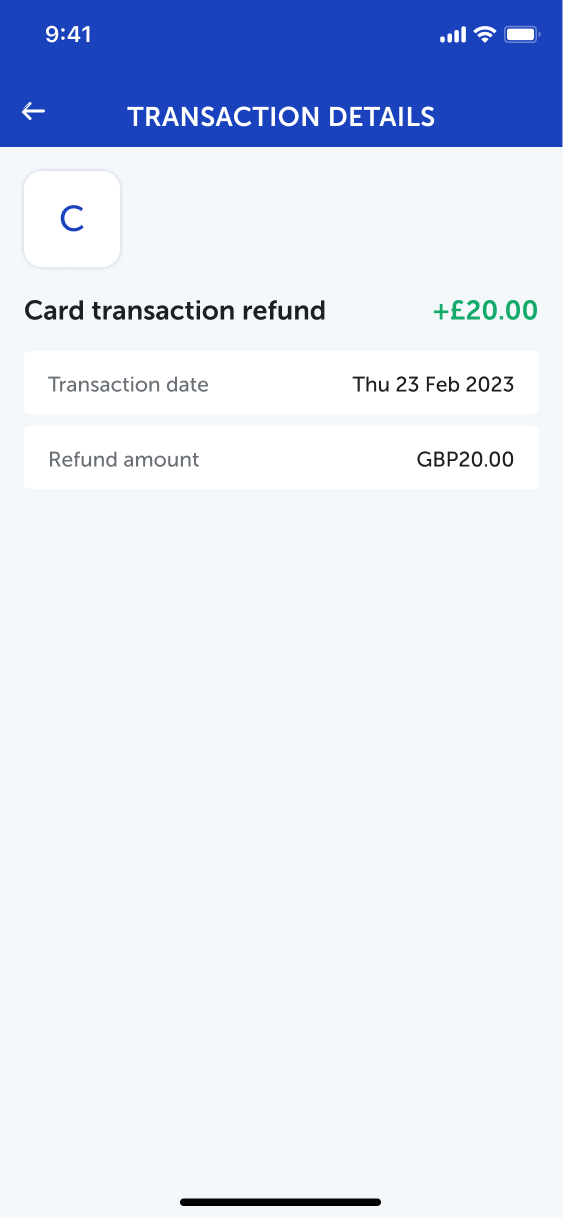
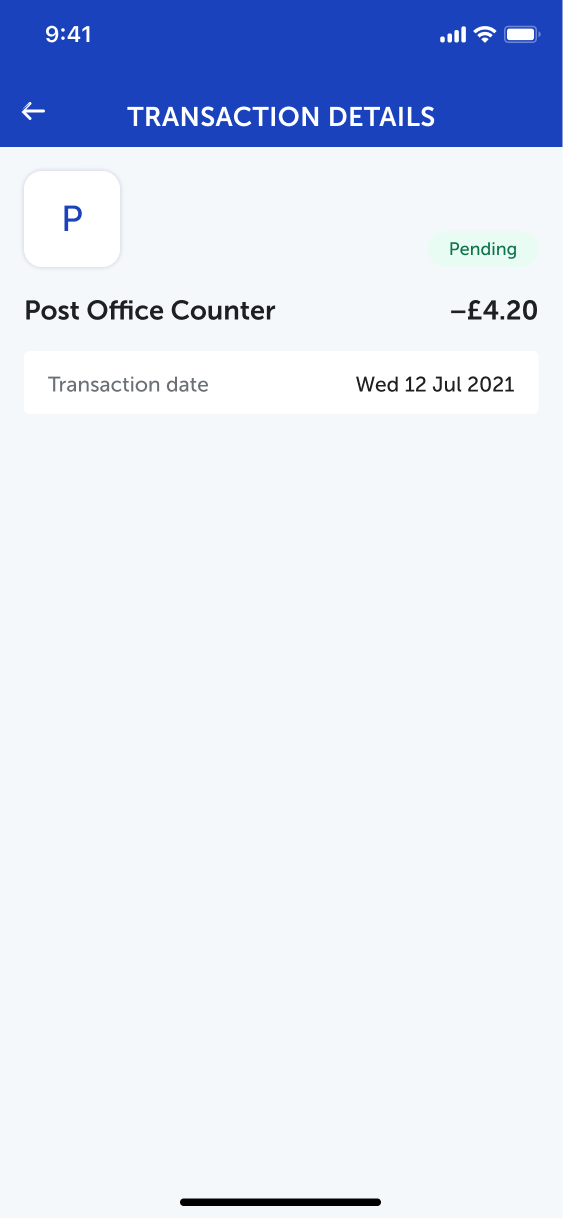
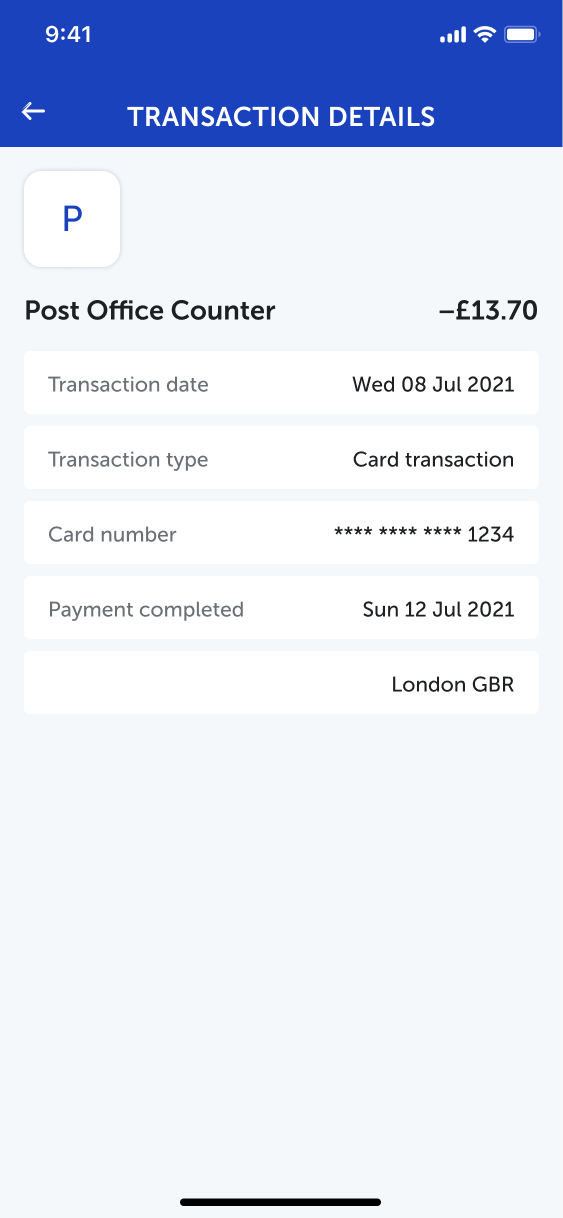
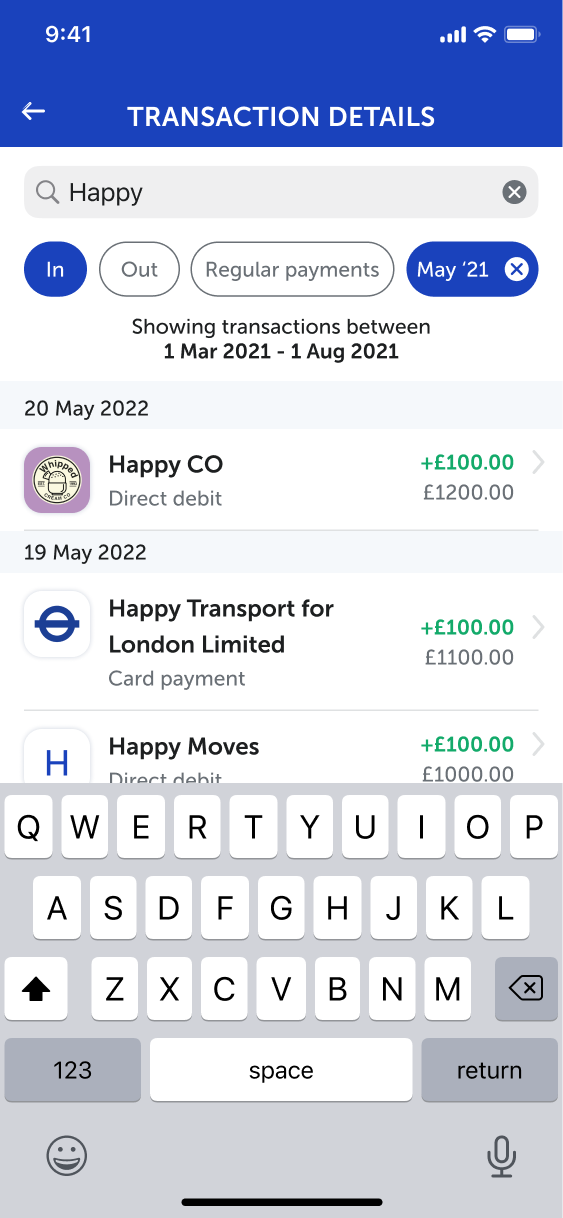
New screens










8. Process: Design & iteration
Phase 2 - Transactions with third party Enhancements
The second phase is to enrich users understanding of their transactions data provided by a third party company.
- Addition of location map
- Address
- Time of Transaction?
- Logo Place holder
- Additional Info
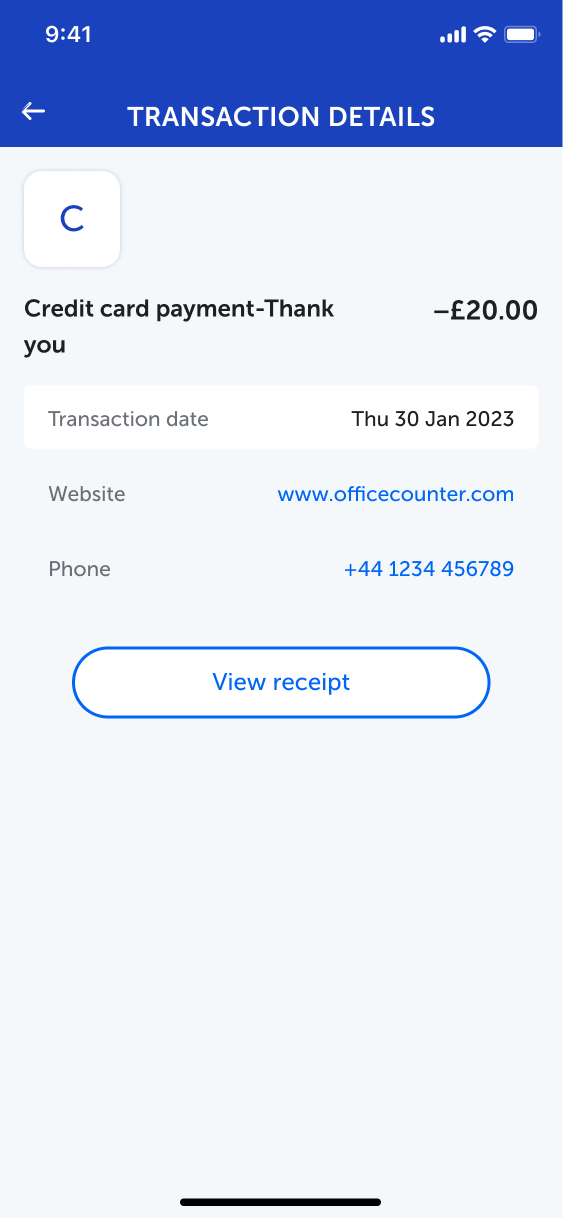
New screens







Transcations with third party Enhancements
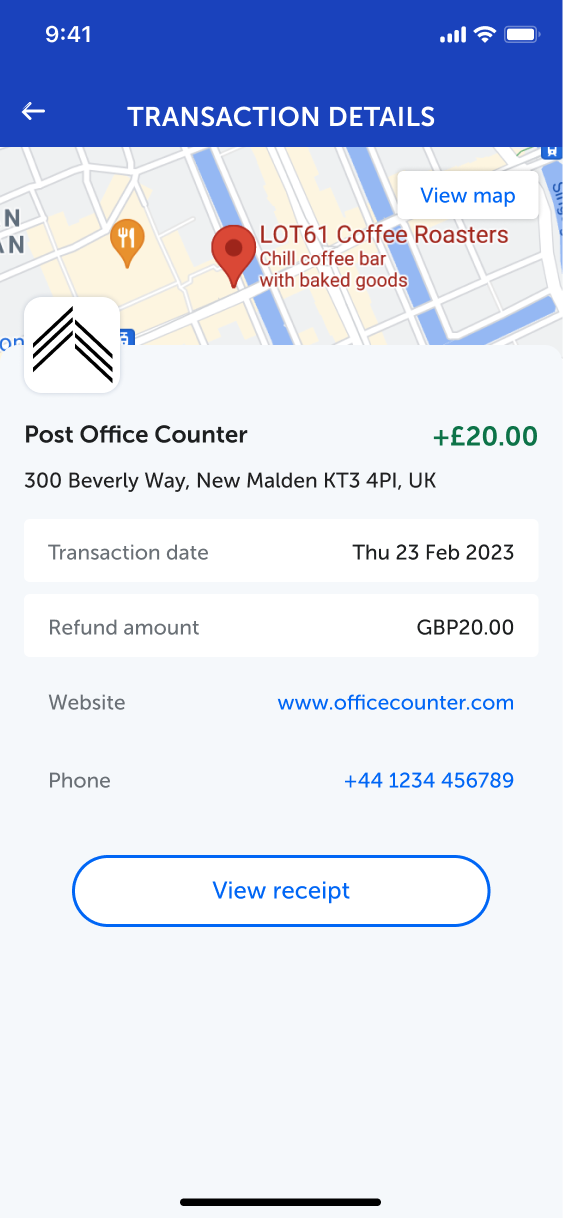
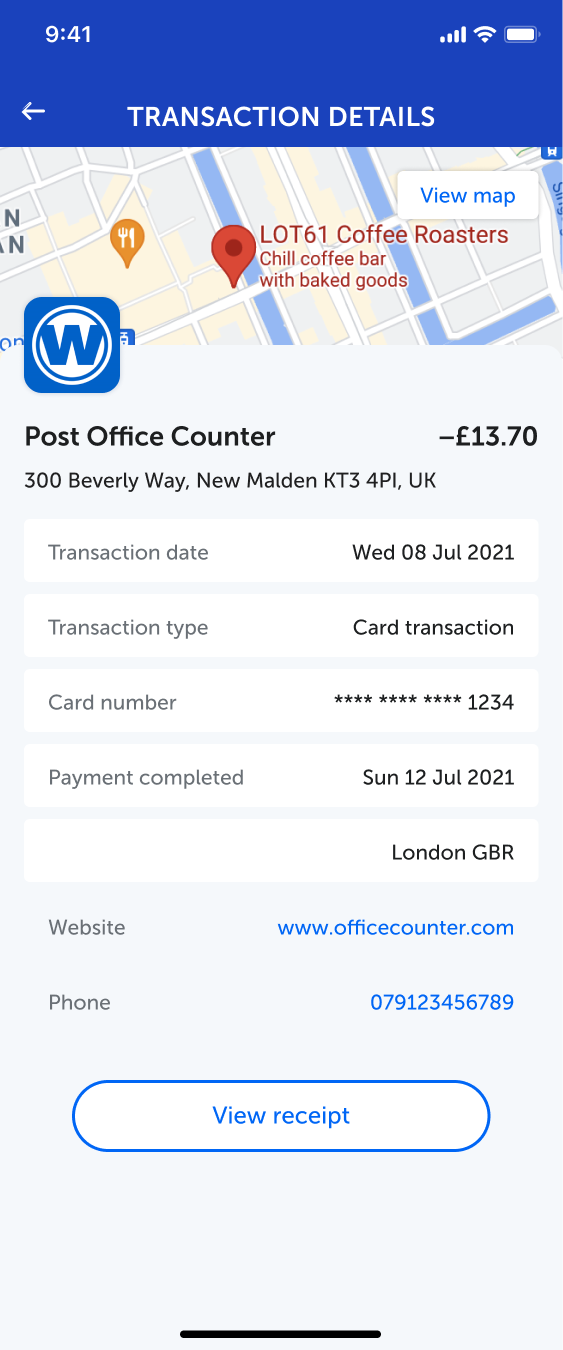
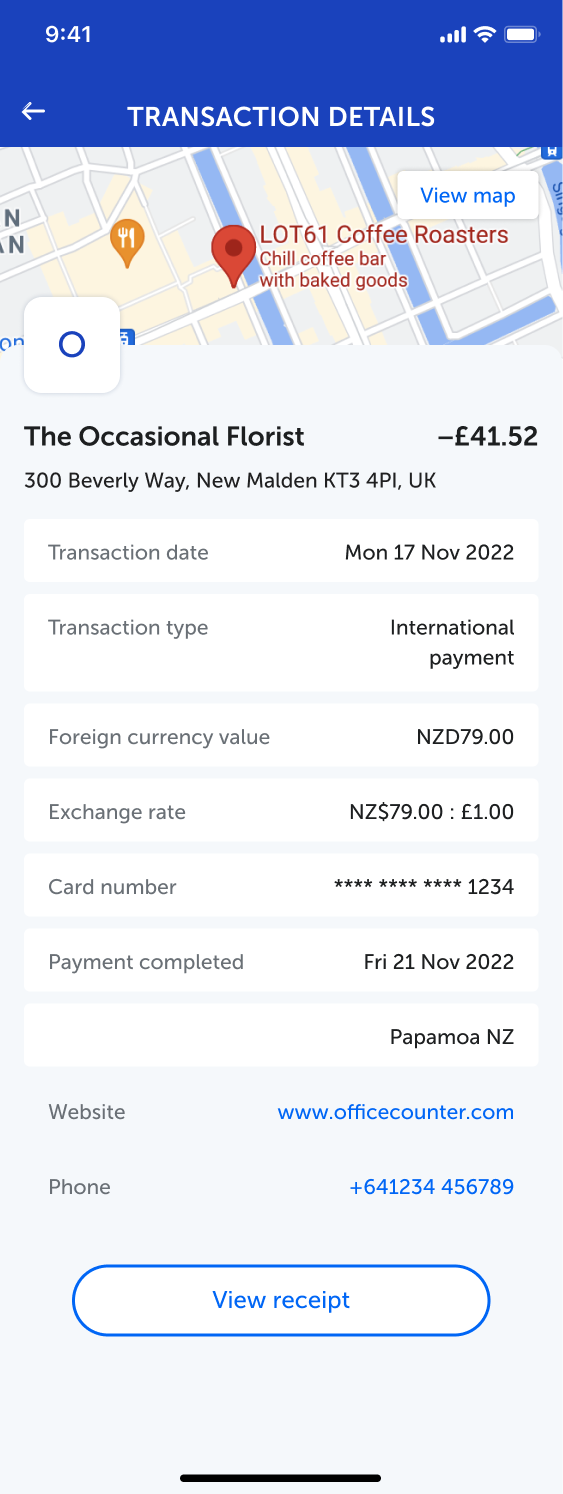
Sample of a transaction type with different scenarios from best to worse
9. Process: Design & iteration
Phase 3 - Adding e-receipts feature to Transactions with Ethoca Enhancements
The third phase is for the user to be able to access their receipt of a transaction and share it.
- Addition of location map
- Vendor logo
- Additional Info
- eReceipt
Flow of Transactions with Ethoca Enhancements
E-Receipt breakdown
Merchant details such as name and logo are held in
Ethoca global database.
API provides the access link for consumer
• Ethoca provides the fully rendered receipt to the consumer
• No need to build and maintain receipt UI
• No need to store and handle private consumer receipt data (this includes regulatory and compliance requirements)
API provides the access link for consumer
• Ethoca provides the fully rendered receipt to the consumer
• No need to build and maintain receipt UI
• No need to store and handle private consumer receipt data (this includes regulatory and compliance requirements)
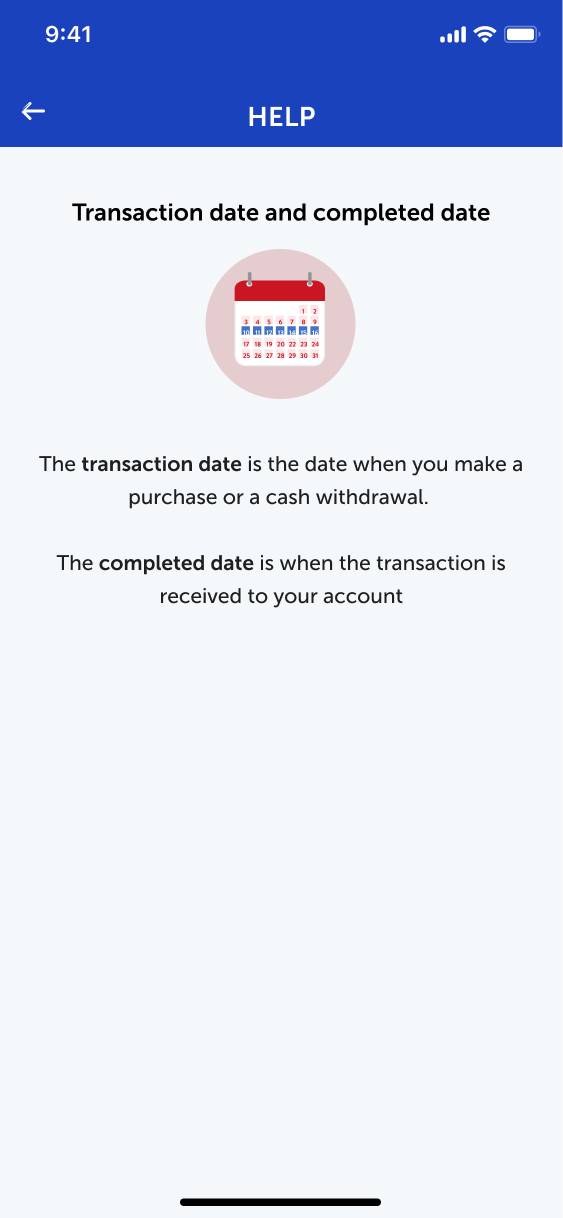
1. Transaction date & Transaction type are placed 1st and 2nd as they are first information that helps the user remembers a transaction. Majority of transaction will have a transaction date and transaction type.
The transaction date is when the user makes the payment not when the Vendor/Bank processes the payment.
The transaction date is when the user makes the payment not when the Vendor/Bank processes the payment.
2. Card number & Payment completed date behaves like an add-on information to help users remember a transaction. Some transaction types will not have either this information
Prototype
[Prototype of transactions - Phase 4 prototype]
10. Process: Design & iteration
Phase 4 - Transactions with third party enhancements & transaction reporting
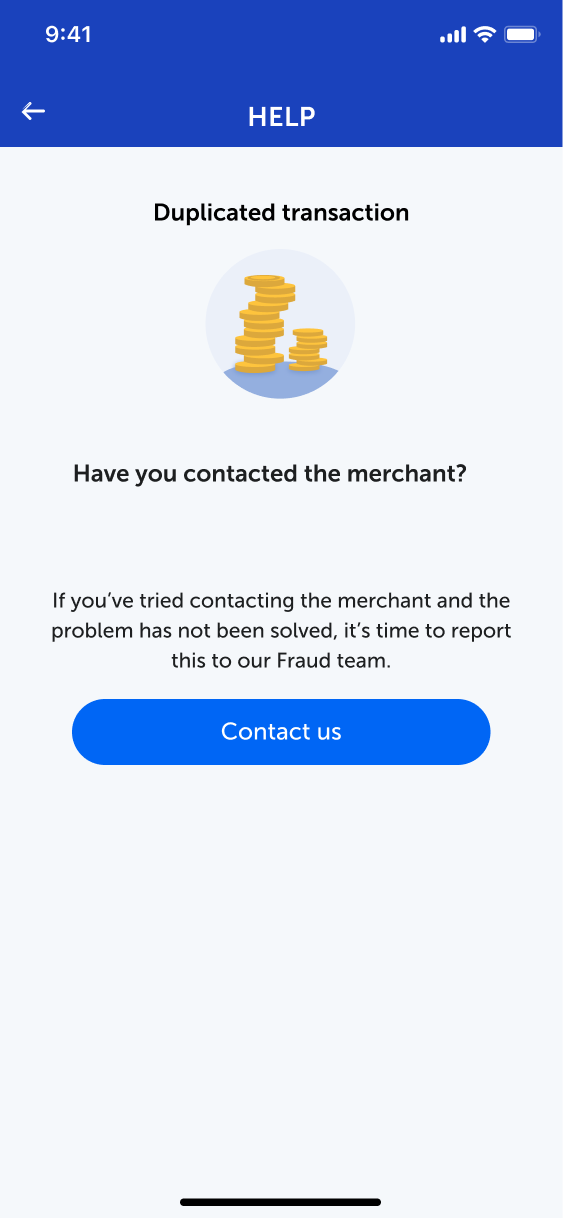
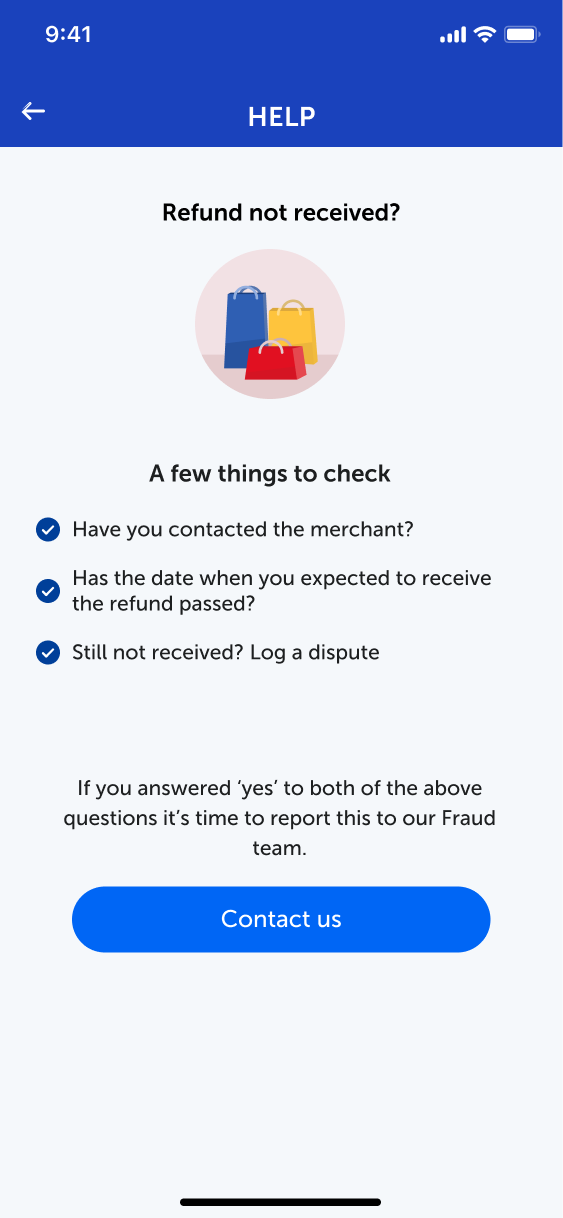
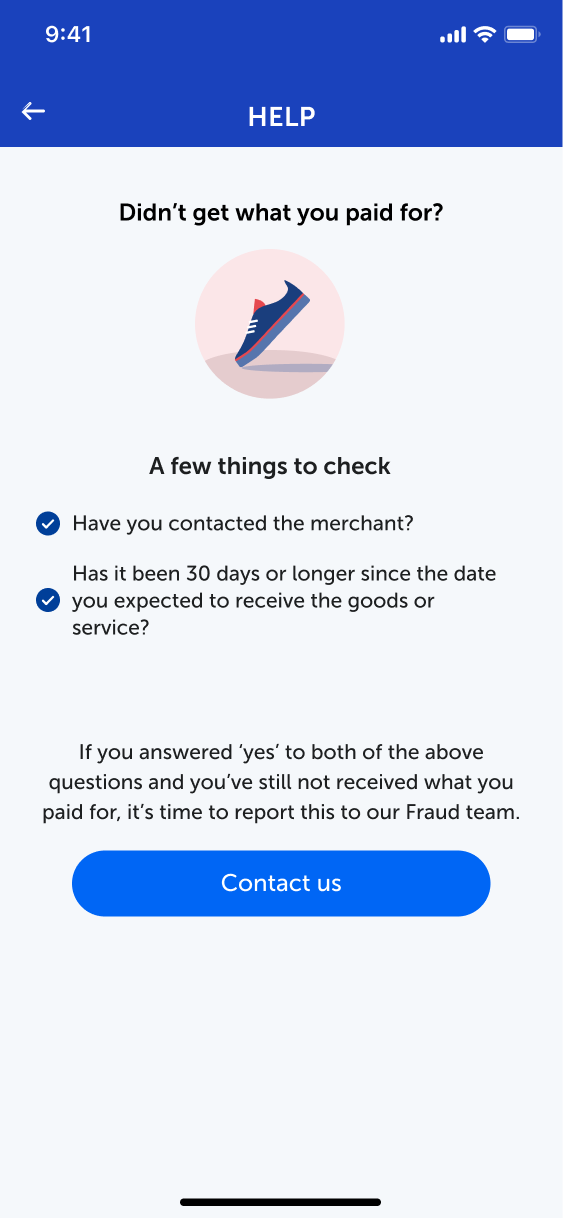
The fourth phase is for the user to be able to report and get help with any transactions.
Transcations with third party enhancements & transaction Reporting flow
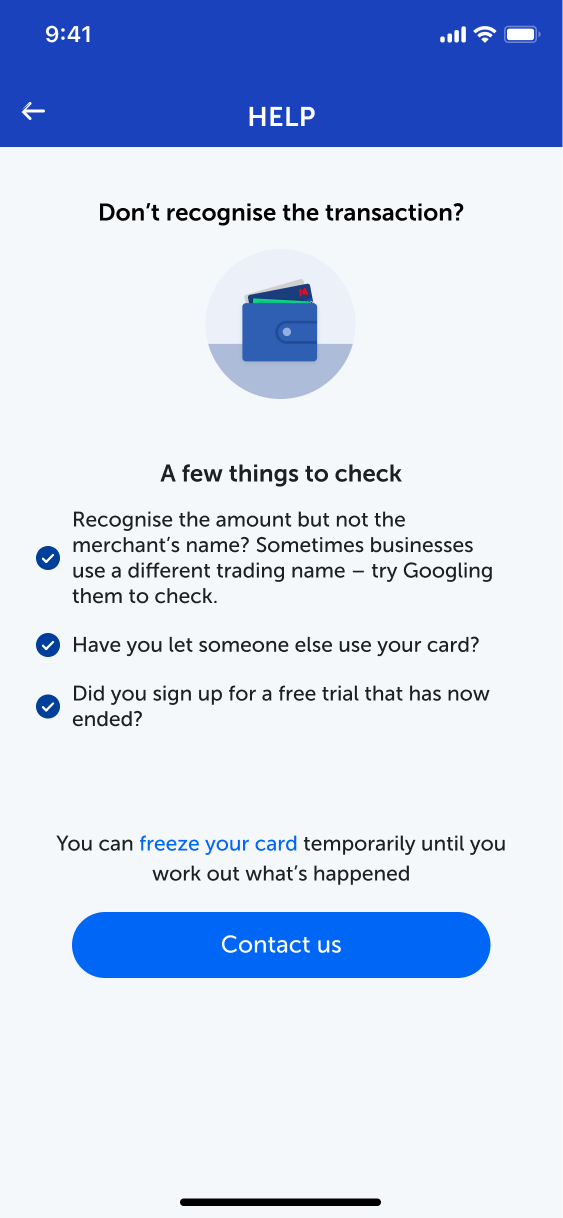
Transaction reporting screen





Some insights from the research report
Some participants indicated the quality of the copy was not effective and basic to resolve their query. This raises potential issues concerning the help screen:
- The copy is too basic and does not solve user query
- The copy is not effective and does not increase customer engagement.
- The copy is duplicated in other transactions and not context specific to the transaction. E.g. Customers do not expect to find ‘Duplicated Transaction’ in the ‘Help’ screen section for a transaction that is not duplicated. This may have cause hesitation for participants to choose the appropriate category.
Participant four gave some insights of their expectations to solve their query. Participants mentioned the copy and transaction sections can be a succession of action checklist before deciding the best action(s) to take rather than directly contacting the Bank to report a transaction.
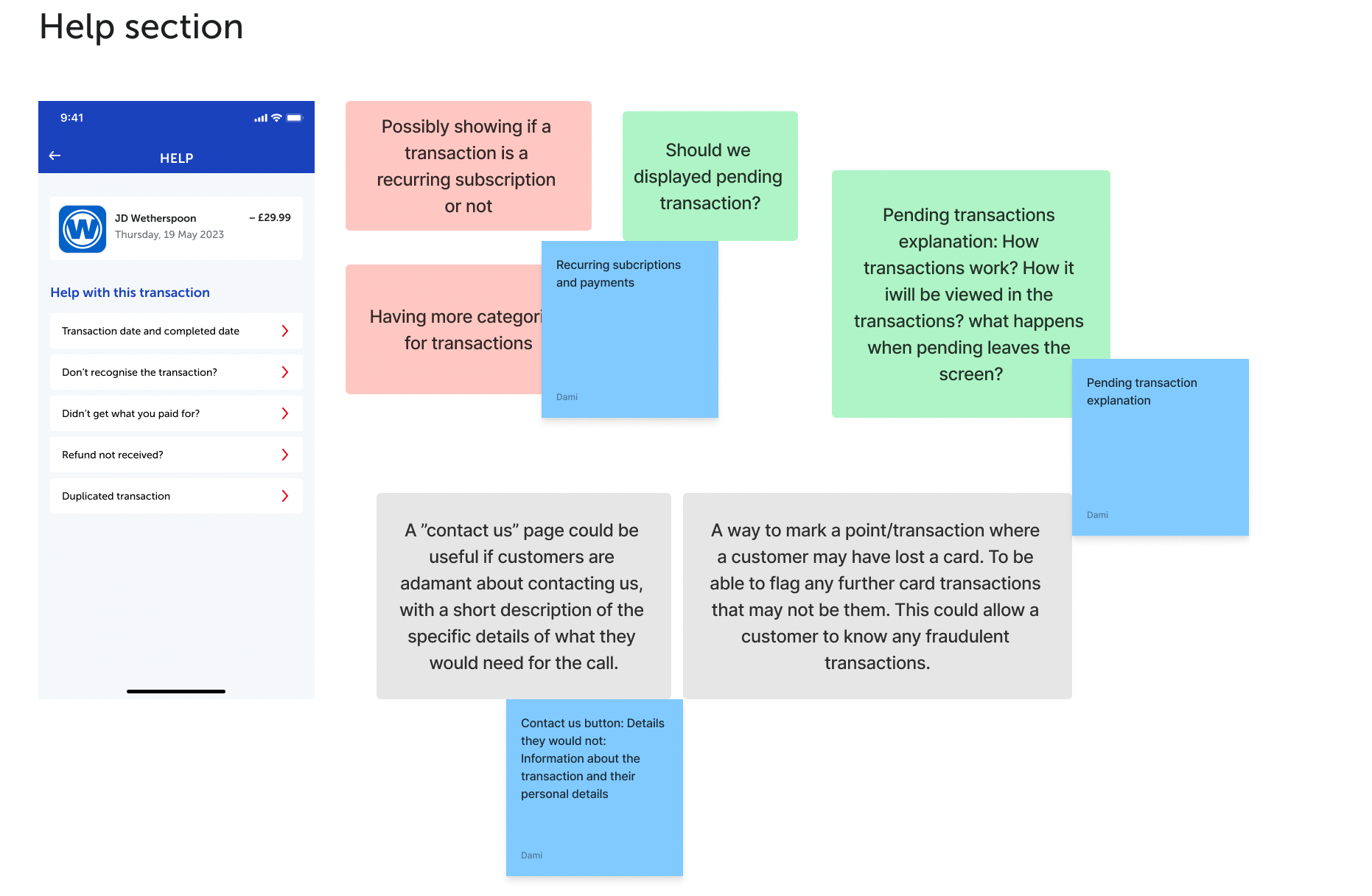
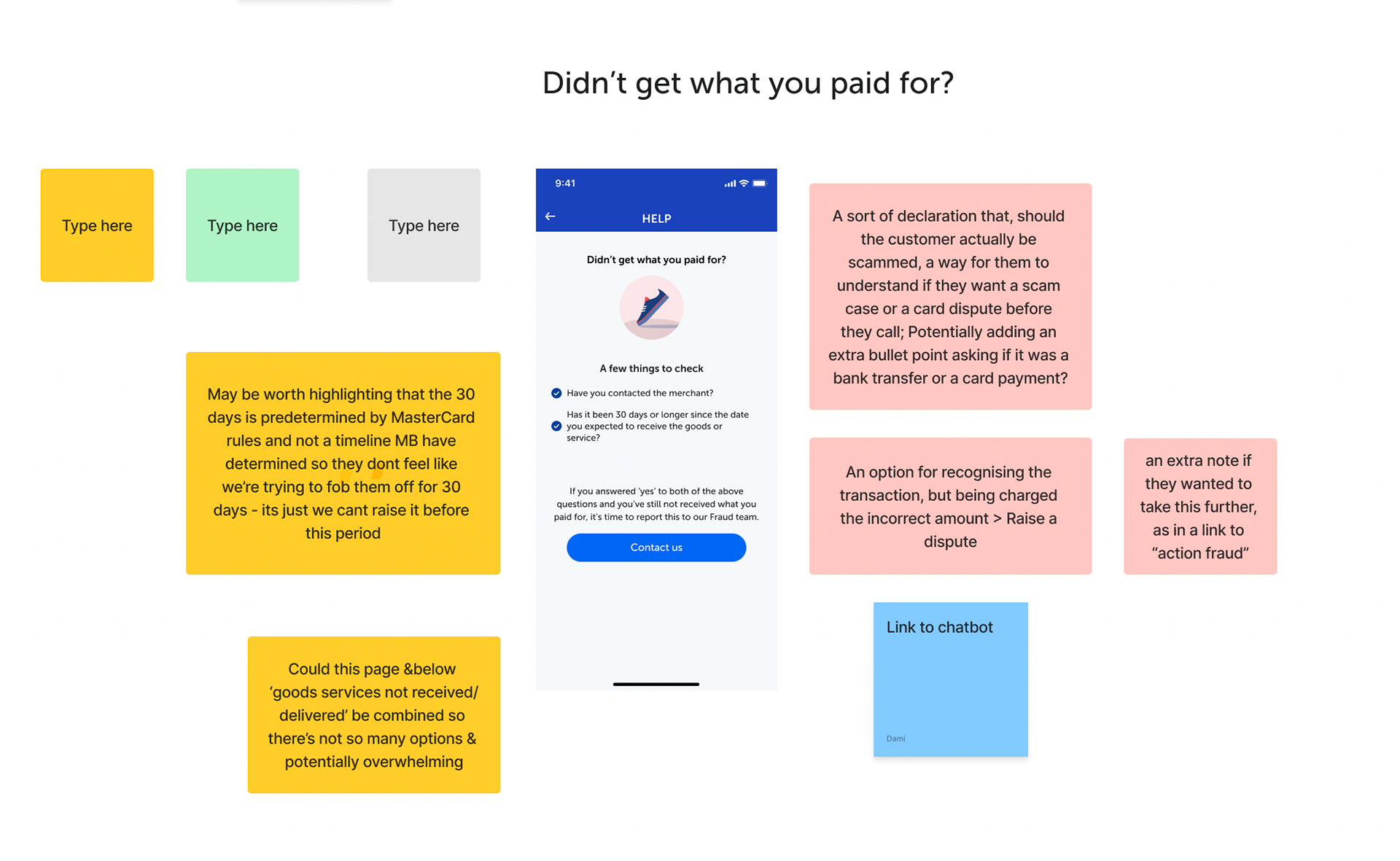
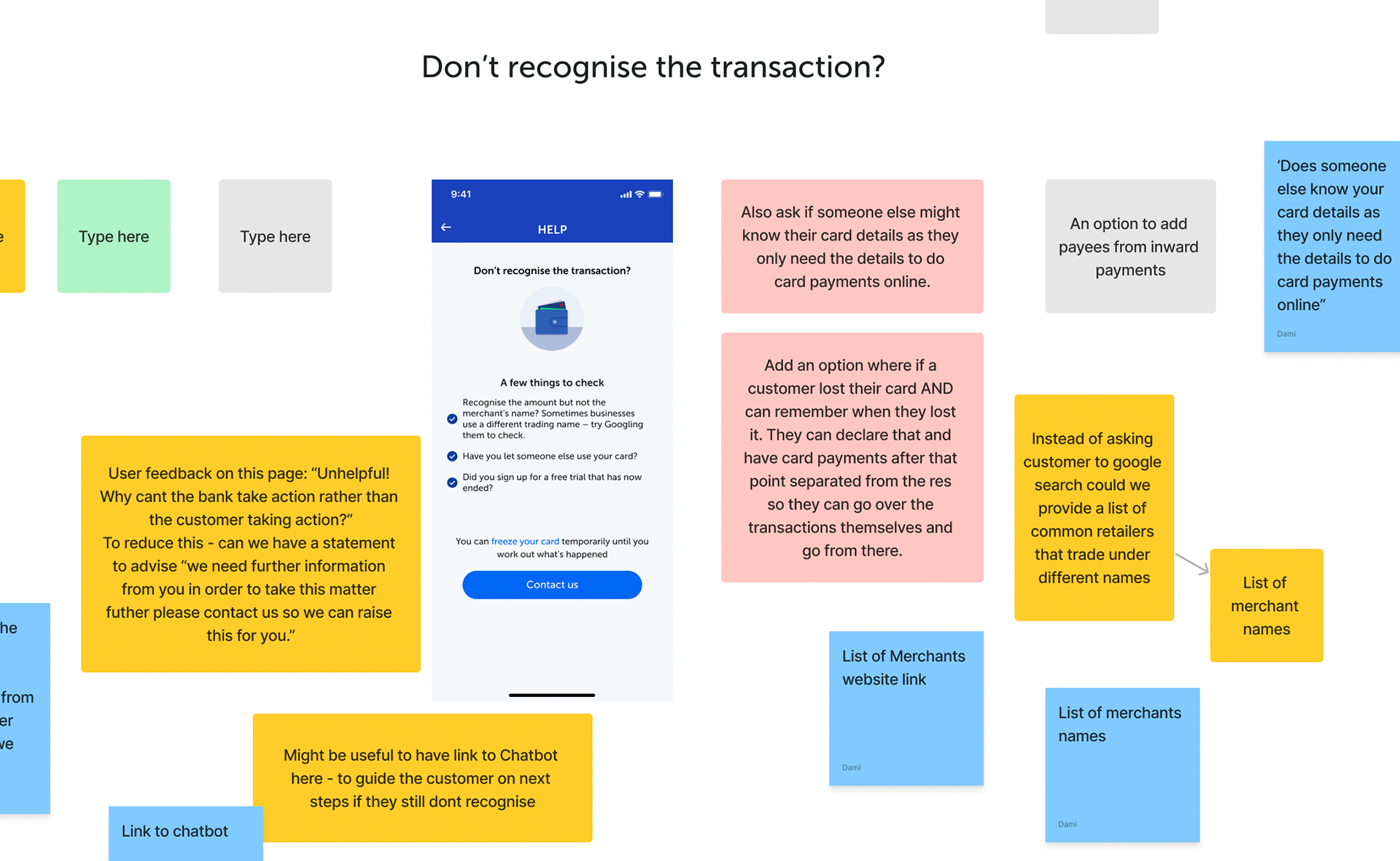
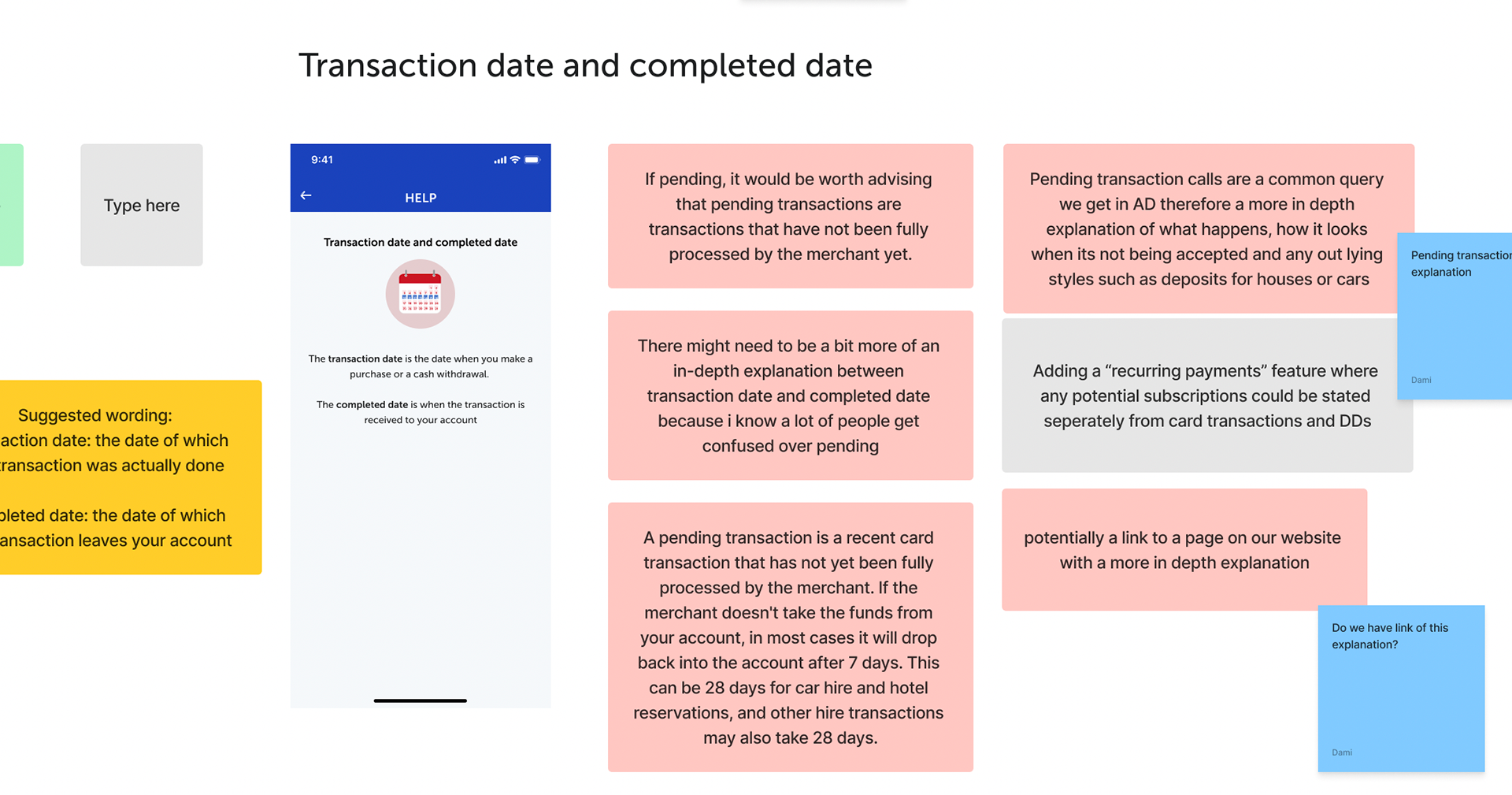
Conducting Workshop sessions with Fraud team and Customer service team to improve copy when a customer decides to dispute a transaction.
Below are their post it notes which covers features, problems they face, suggested solutions.





10. Process: Design & iteration
Miscellaneous questions that need to be asked
Questions that need to be asked?
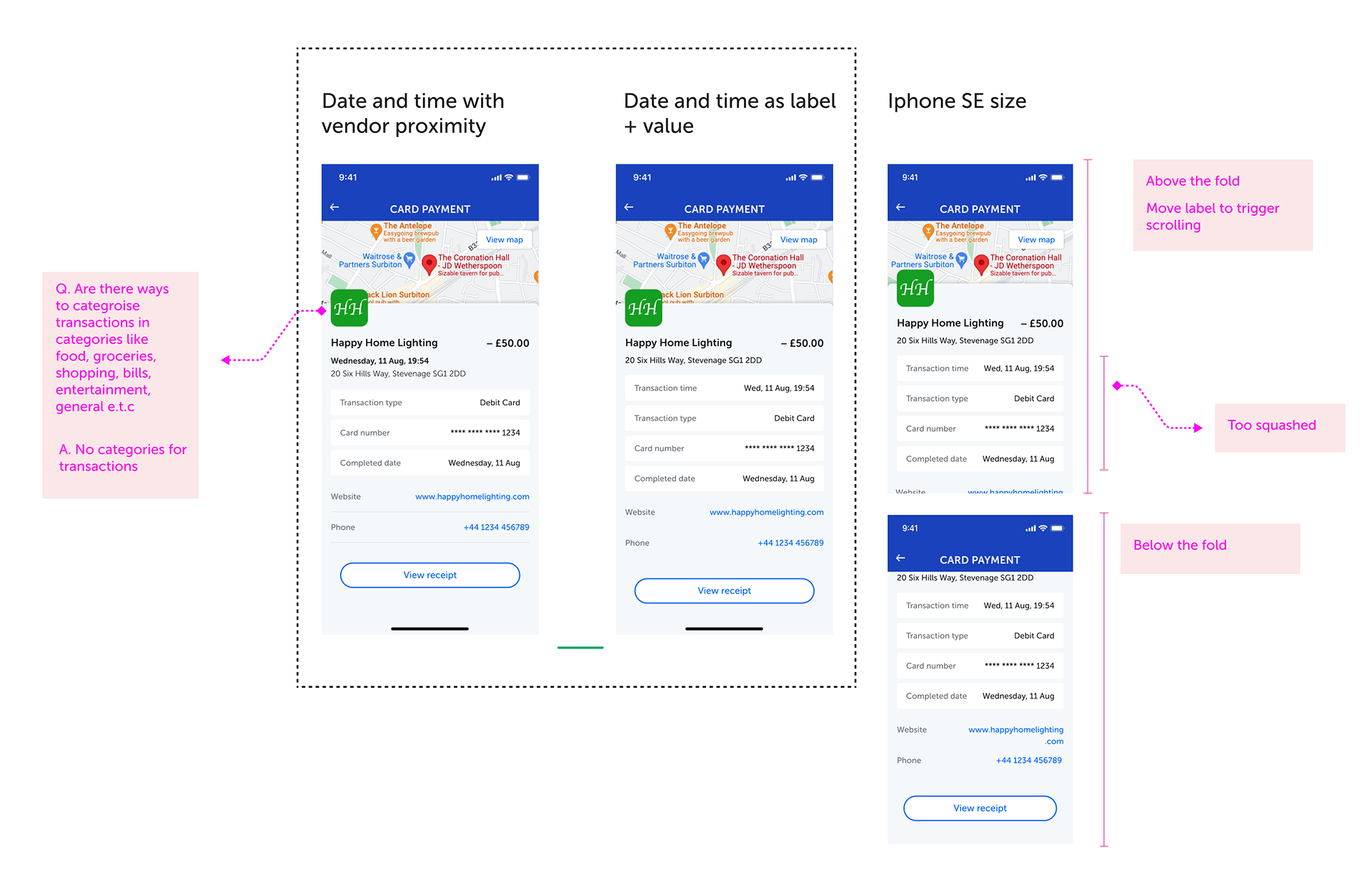
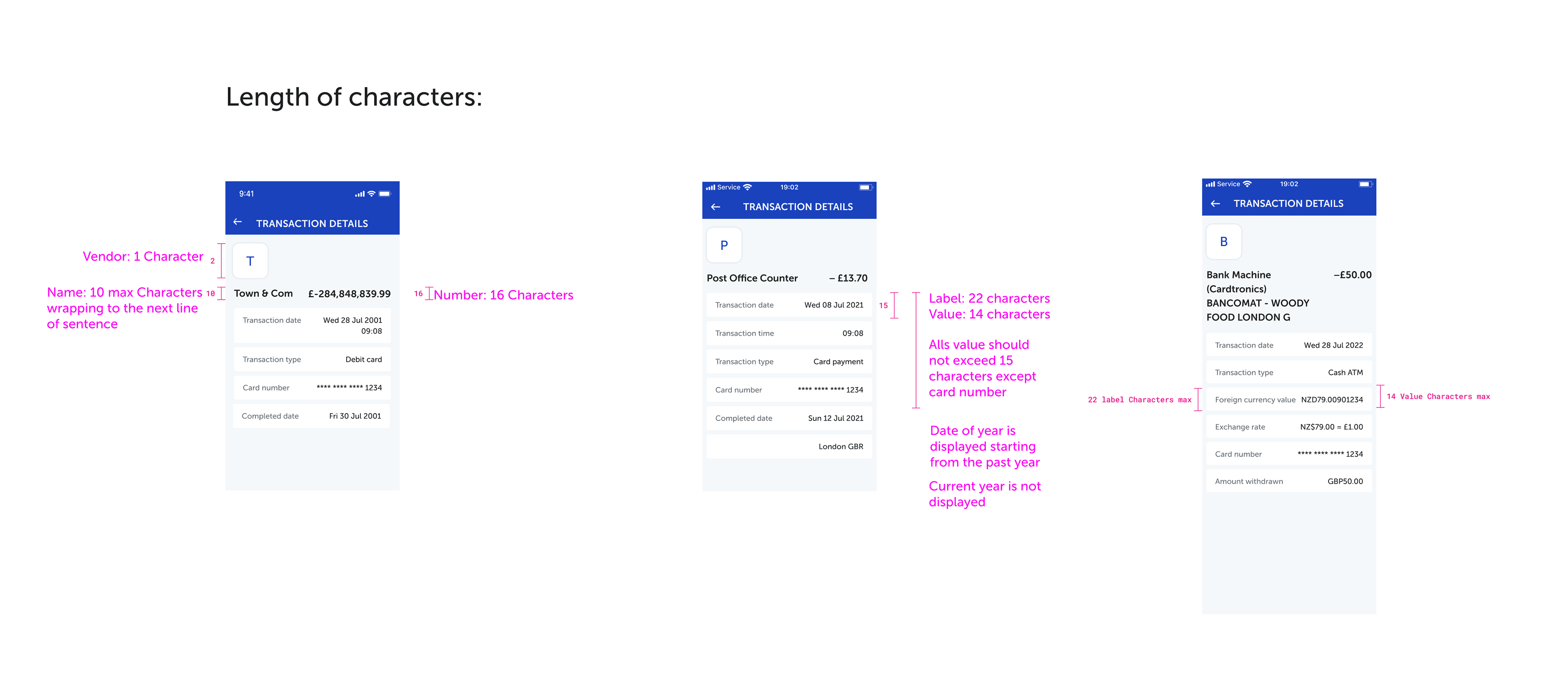
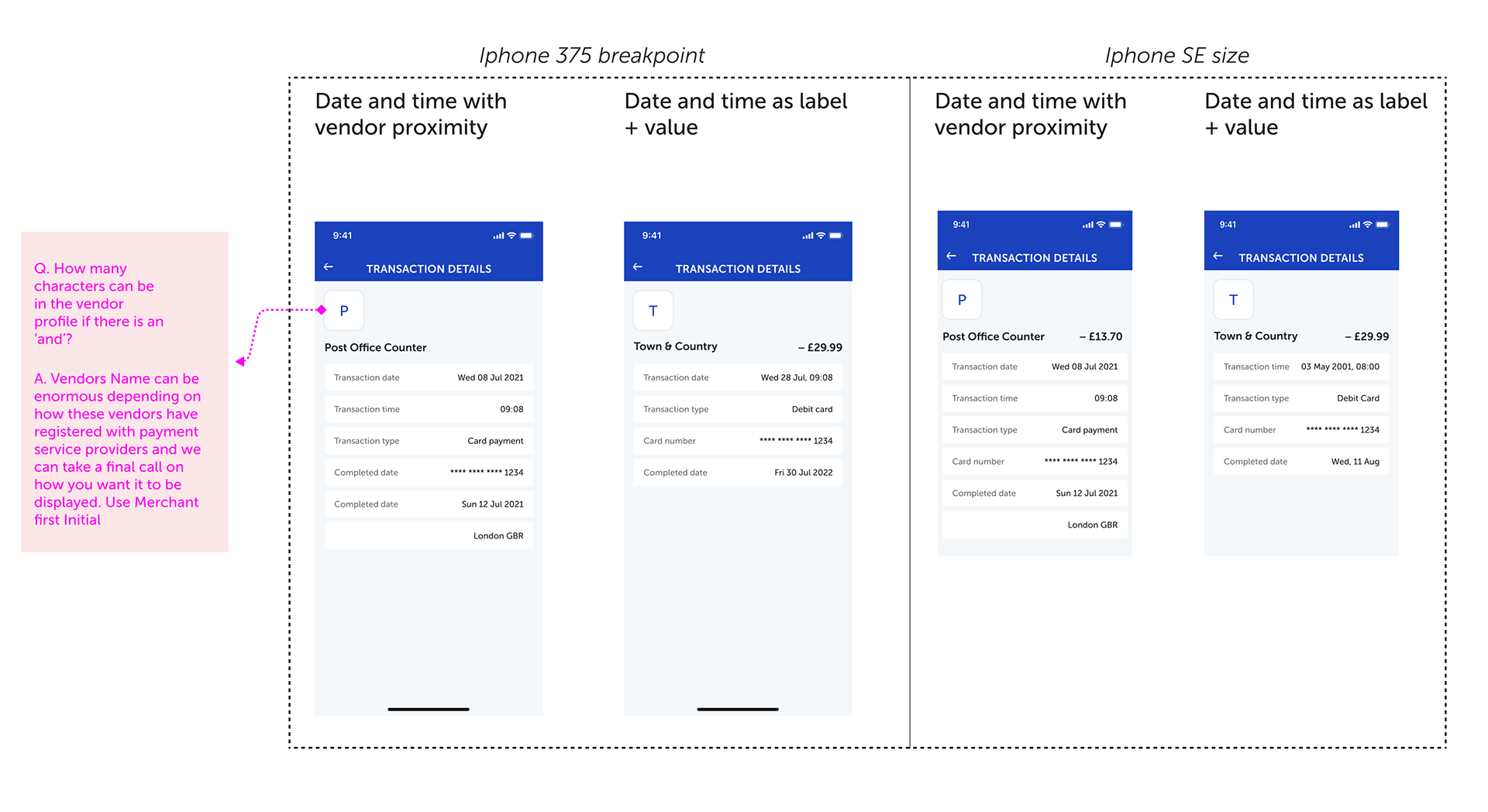
How do we display lengthy characters in vendor logo and labels & values?
How do we display content on a small screen like Iphone SE?
What is the best way to display the date & time?
Should categorise transactions into groups?
Should we make every data pulled into label+value?
How we do structure each data and label?
How do we improve the quality of copy?



11. Results
User Satisfaction and engagement
Feedback from users was overwhelmingly positive, with many understanding the transaction listing and the amount of details included for our customers - They also mentioned ease of use, reliability, and enough feature set considering Metro Bank customers use them as a secondary account.
Meeting Mastercard's mandate
We delivered the project one month ahead of the mandated deadline and the Executive was pleased to know the Bank will not be facing any fines.
12. Conclusion
The end-to-end process of designing the transaction enhancement involved research, extensive collaboration, and iteration to create a user-centric product that addresses the needs and preferences of customers. Through thoughtful design and continuous improvement, Metro Bank aims to enrich users to recognise and understand their transactions.